在使用AngularJS时,我遇到一个问题,弄了很长时间都不会,主要是我刚刚使用AngularJS没多久,网上关于AngularJS的资料也很少。
希望会的技术大牛给些建议。
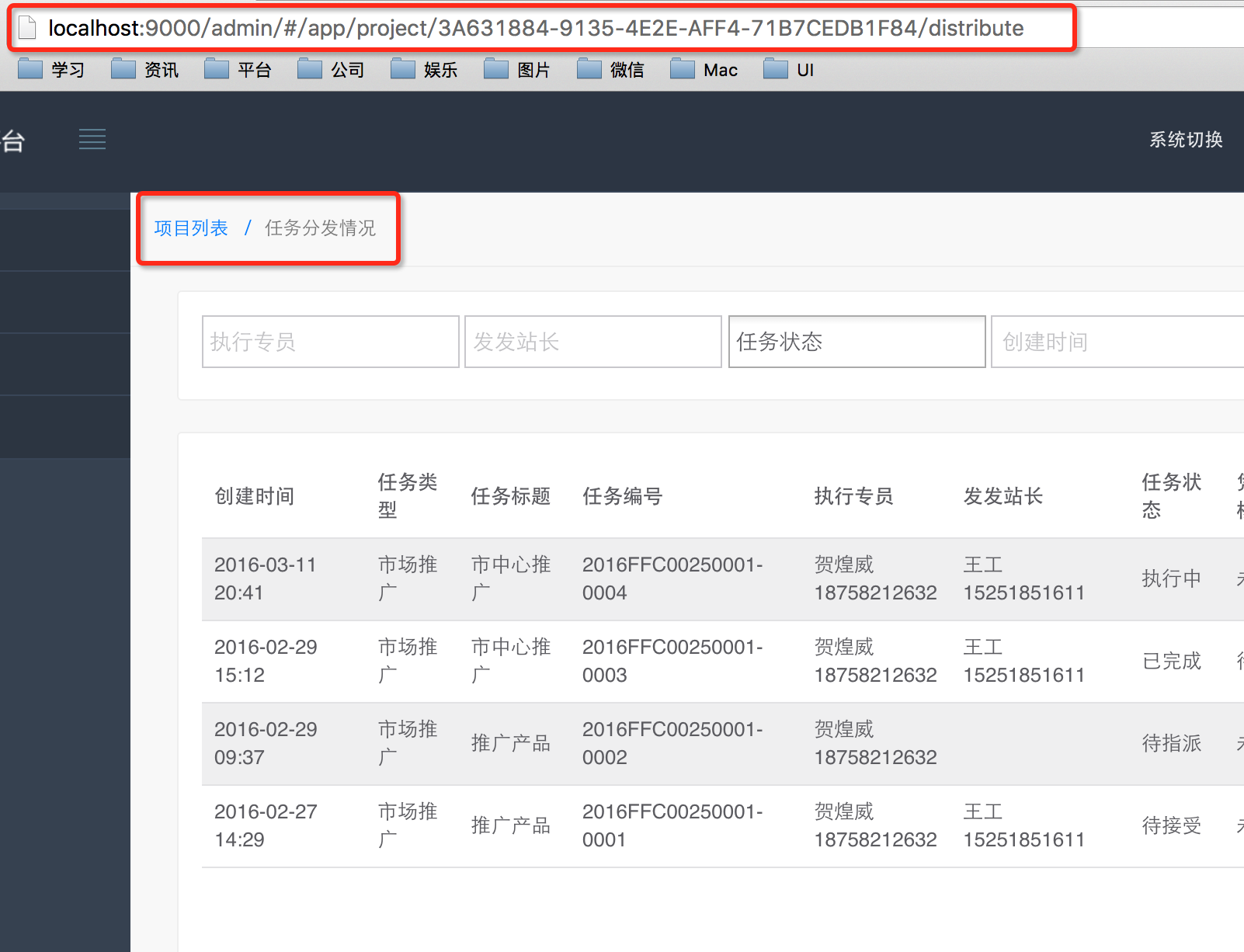
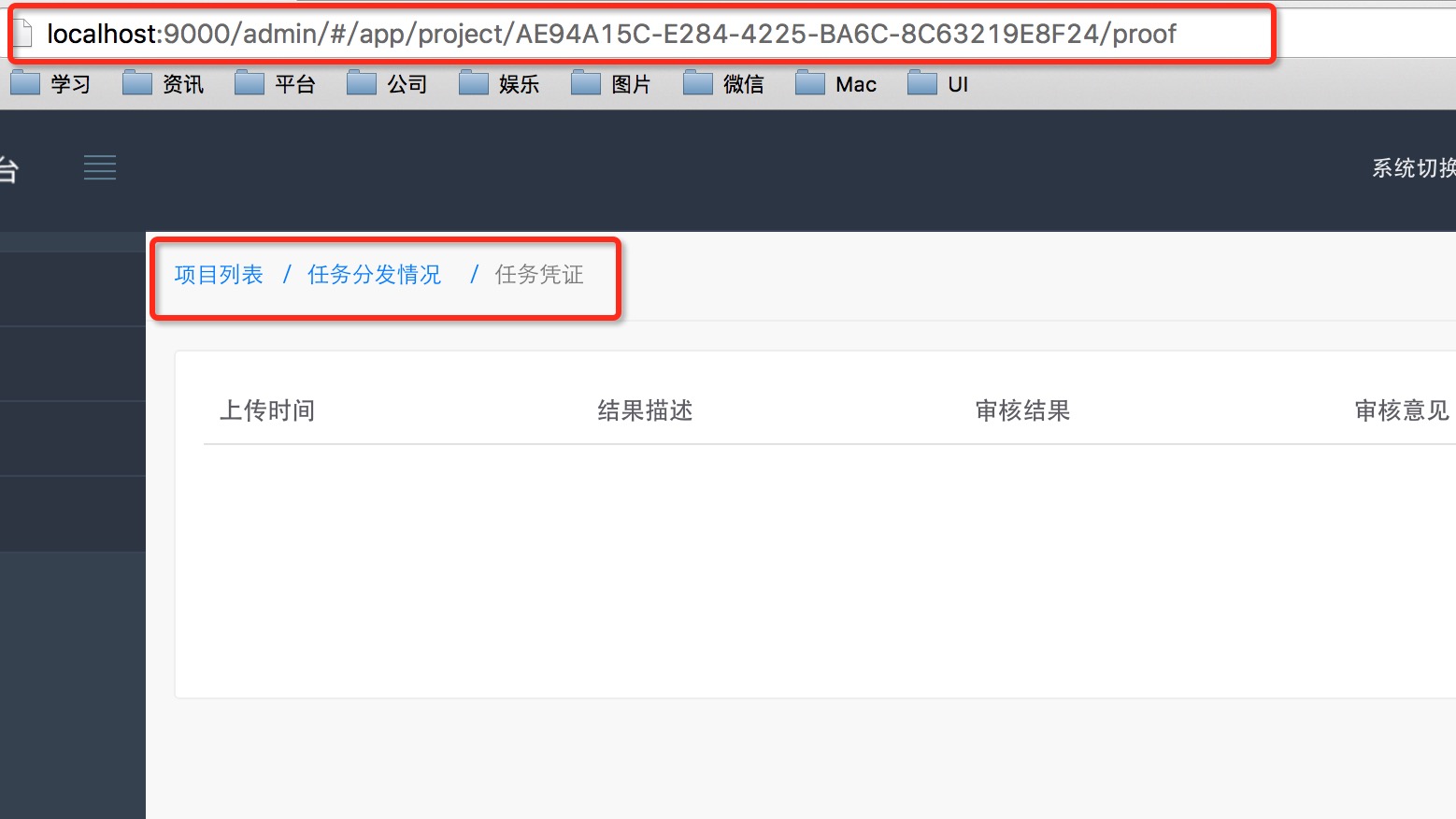
首先我先上界面展示的效果图:


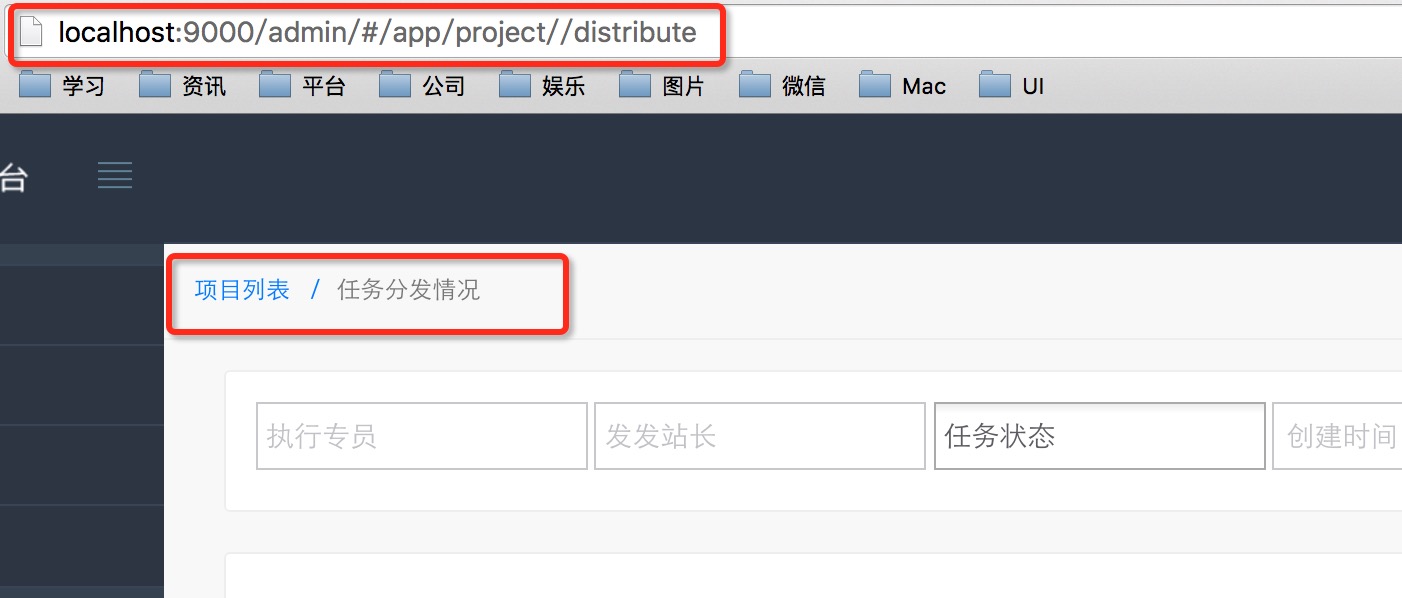
第一张图点击某一个任务里面的凭证按钮后跳到第二张图,然后再从第二张图点击“面包屑”上的“任务分发情况”想回退到第一张图,但是地址栏上面的projectId已经消失了(如图三),应该是没有传入,但是我不知道该怎么传入。
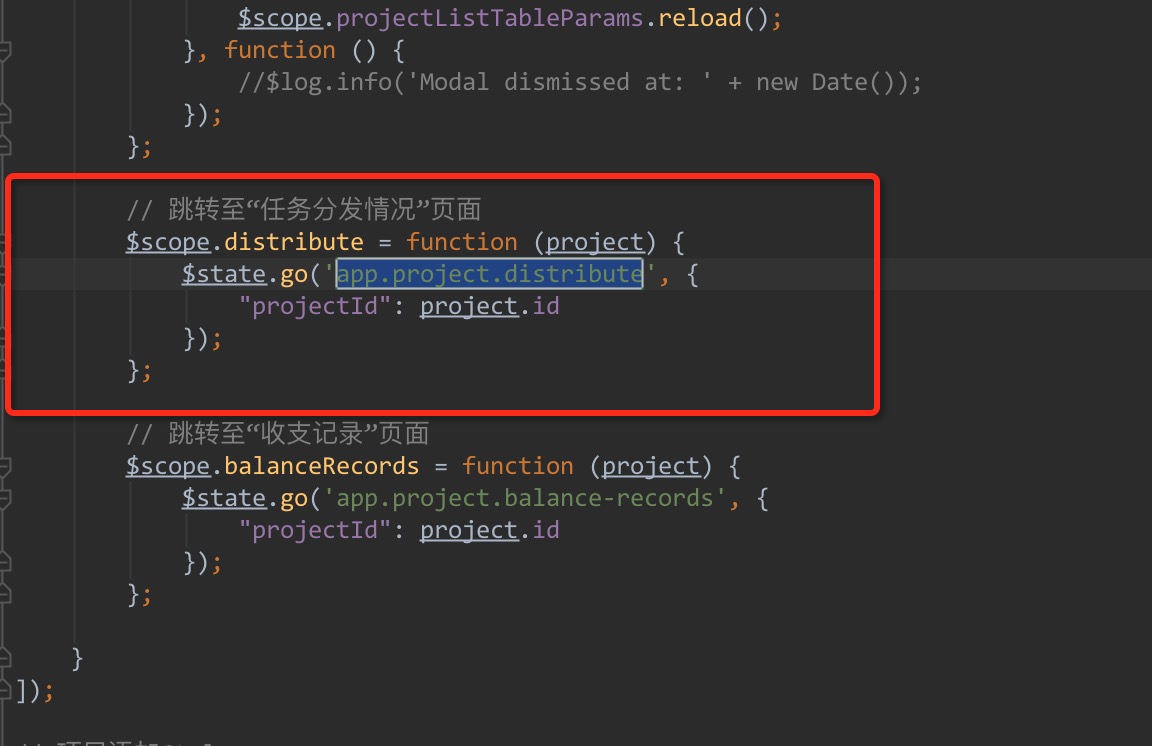
下面是代码逻辑:
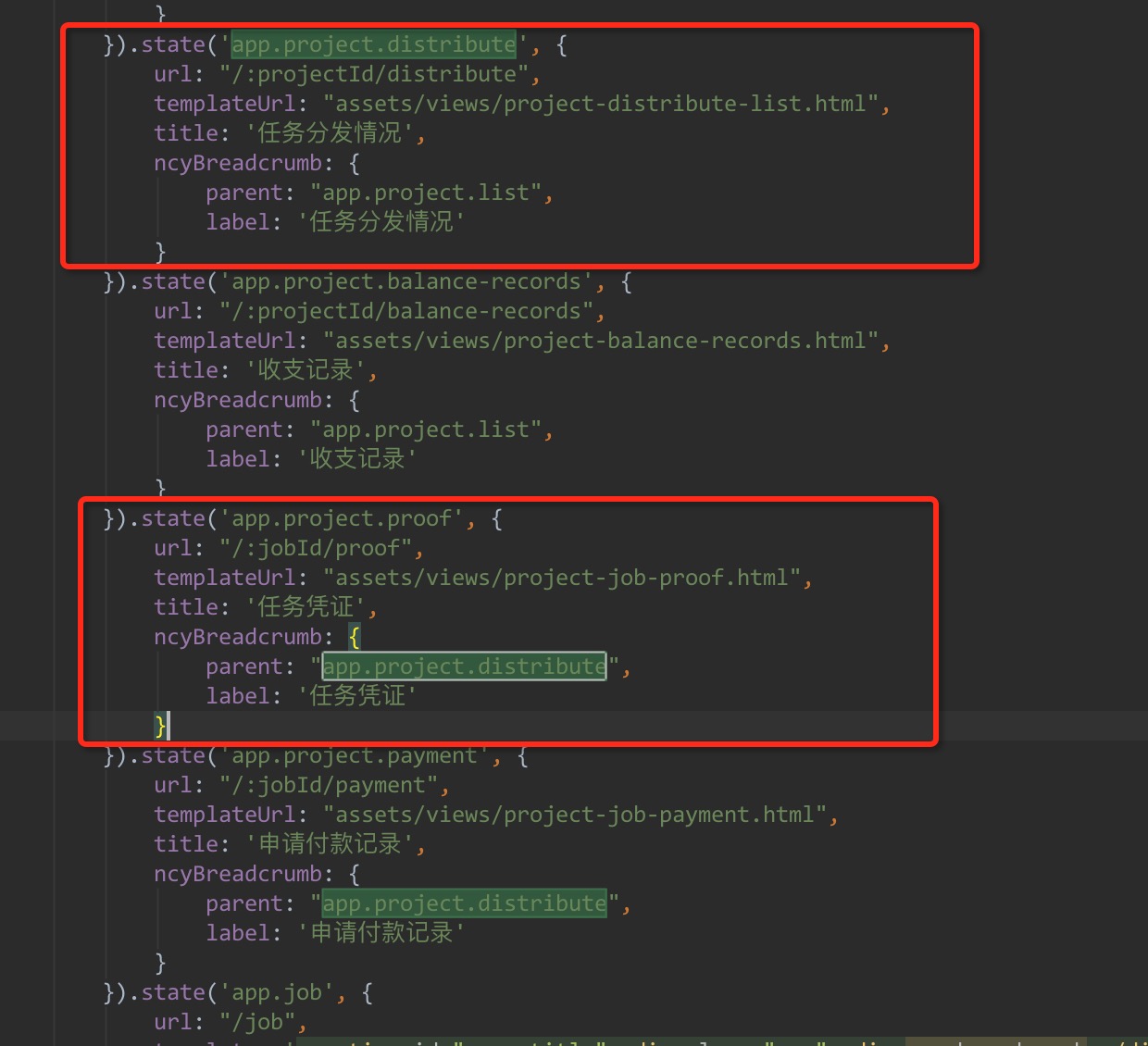
第一张图是跳转到“任务分发情况”页面,对应上面效果展示的图一
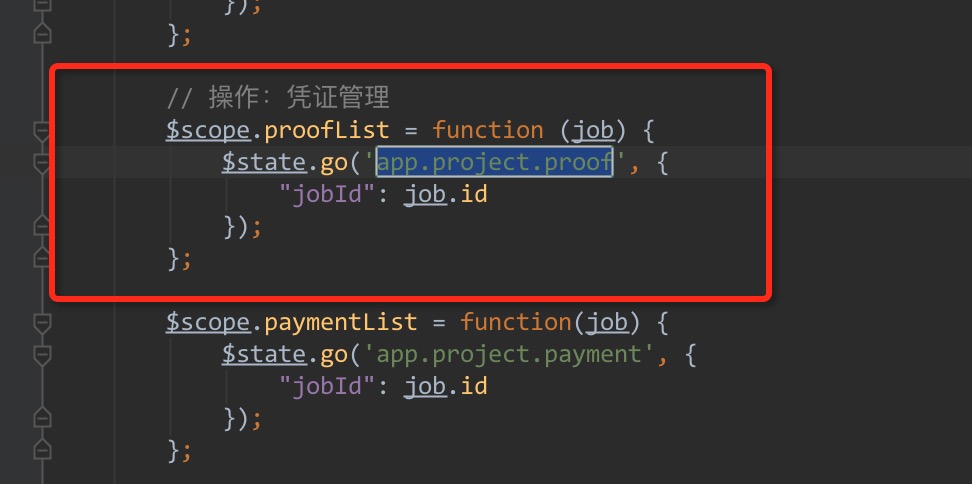
第二张图是跳转到“凭证管理”页面,对应上面效果展示图二
第三张图是回退的路由代码,感觉应该是在这里面加入传参数的代码。
望大神们指点一二,小弟在这不甚感激!
本人QQ号:835283039
