

关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
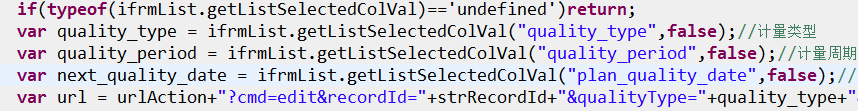
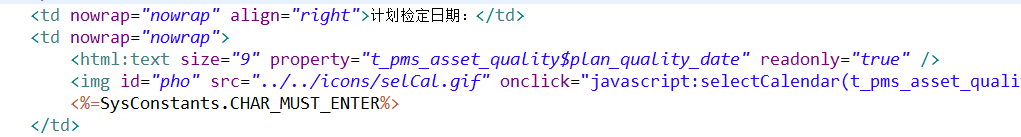
(求助)如图,怎样把图2<td>中的img给隐藏了
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
5条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 _平凡 2016-03-14 01:37关注
_平凡 2016-03-14 01:37关注试试加style="display:none"
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2019-10-02 22:37ddqj31317的博客 全写:HyperTextMark-upLanguage 译名:超文本标识语言 简释:一种为普通文件中某些字句加上标示的语言,其目的在于运用标签(tag)使文件达到预期的显示效果。由文字(字母,数字、标点符号)及标签组合而成。任何...
- 2009-12-21 10:05iteye_19555的博客 <li class="ali_talkli pd2">联系人: <xsl:value-of select="//username"/></li> <li id="firehack"></li></ul> <input> <xsl:attribute name="type">hidden</xsl:attribute> <xsl:attribute name="name">...
- 2020-06-17 10:33power破晓的博客 其中项目技能用的是echarts里的柱状图,作品展示用的是bootstrap里的轮播图,除此之外就是html的基础内容。下面我们展示一下项目的代码部分: <!DOCTYPE html> <html> <head> <meta charset=...
- 2019-09-14 22:35chengweng2602的博客 这编文章我来整理了一些在 javascript 中常用的正则式希望能给大家带来一些开发的灵感 //校验是否全由数字组成function isDigit(s){var patrn=/^[0-9]{1,20}$/;if (!patrn.exec(s)) return falser...
- 2021-01-10 17:43张博士-体态康复的博客 又到了学习的周一!接下来进入我们大家平时最头痛也是花费时间...文末有简单的气象相关的编程实例(如方差、滑动检验、流函数势函数等)可供学习~1.MATLAB数据类型 MATLAB提供15种基本数据类型,常用数据结构是整型...
- 2014-09-27 21:17weixin_34336526的博客 JSP可以认为是加上了Java代码块的HTML文件,常常和CSS,JS结合使用,下面是一个JSP的基本的例子。 <%@ page language="java" contentType="text/html;...%@ page import="java.util.*" %><%@ p...
- 2021-01-05 22:33cc斌斌的博客 前端主要负责两个事: 负责用户数据的输入 负责向用户展示数据 前端主要的知识点 ...CSS JavaScript ...body:页面的主体,正文,其内容都会呈现在网页中 title:网页的标题 meta:主要用于设置网页内容 st
- 2019-08-20 15:31小幸运VS多幸运的博客 字符 说明 (pattern) 匹配 pattern 并捕获该匹配的子表达式。若要匹配括号字符 ( ),请转义 ...若要匹配包括”\r\n”在内的任意字符,请使用诸如”[\s\S]”之类的模式。...<href>[^']+)'|...
- 2021-01-21 16:23流风川的博客 body:页面的主体,正文,其内容都会呈现在网页中 title:网页的标题 meta:主要用于设置网页内容 style:用于使用CSS样式表 h1-h6:标题1-标题6,块级元素 p:段落,块级元素,段前段后间距 span:一段文字,内联元
- 2021-01-13 20:40PPDY小芽的博客 body:页面的主体,正文,其内容都会呈现在网页中 title:网页的标题 meta:主要用于设置网页内容 style:用于使用CSS样式表 h1-h6:标题1-标题6,块级元素 p:段落,块级元素,段前段后间距 span:一段文字,内联元
- 2021-01-11 15:27黄淮~的博客 charset=gbk"> head> <body> <span> <b><i>加粗斜体文本i>b> span> <br> <span> <small>小号文本small><br> <big>大号文本big><br> span> <p> A<sub>nsub>=A<sub>1sub>+(n-1)*d<br> p> <p> 2<sup>xsup>=n 推出 x=log...
- 2021-01-10 16:11小窦。的博客 charset=gbk"> head> <body> <span> <b><i>加粗斜体文本i>b> span> <br> <span> <small>小号文本small><br> <big>大号文本big><br> span> <p> A<sub>nsub>=A<sub>1sub>+(n-1)*d<br> p> <p> 2<sup>xsup>=n 推出 x=log...
- 2021-04-06 17:39xubeihe的博客 (了解) Sql Server:微软提供,收费,适用于一些中型或大型的项目中,在java中的使用占比不高(.NET中使用的较多) Oracle:甲骨文公司提供,收费,适用于一些大型或者超大型的项目中,在java中的使用占比非常高 ...
- 2017-12-08 17:30pingchangxin2017的博客 <iframe id="BAIDU_DUP_fp_iframe" src="https://pos.baidu.com/wh/o.htm?ltr=" style="width: 0px; height: 0px; visibility: hidden; display: none;"> <div class="container row center-block ">
- 2018-06-25 10:57随风飘扬中的博客 java 中去掉网页中的所有标签 ? 1 str = str.replaceAll( "<[^>]*>" , "" ); 4, string matchString = @"<title>([\S\s\t]*?)</title>"; 5,js去掉所有html标记的函数: ? 1 2 3 4 function delHtmlTag(str) { ...
- 2022-07-15 15:06cuihua-的博客 BUUCTF Misc Page2-6部分题目
- 2023-03-16 21:33小满大王i的博客 已解决Image.open()识别图片抛出异常PIL.UnidentifiedImageError: cannot identify image file的正确解决方法,亲测有效!!!
- 2014-12-02 07:47静山晚风的博客 www.supalogo.com 2 csdn news success data jsp Insert title here /js/jquery-1.9.1.js"> var savenews = { flg : -1, type : [ { "id" : "1", "type" : "tech" }, { "id" : "2",
- 没有解决我的问题, 去提问