
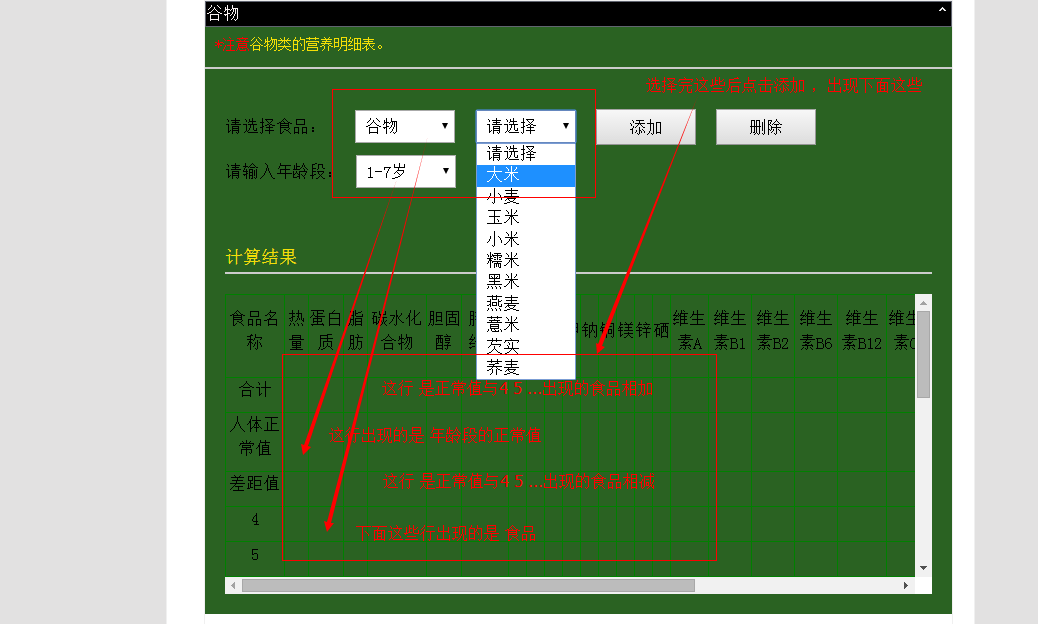
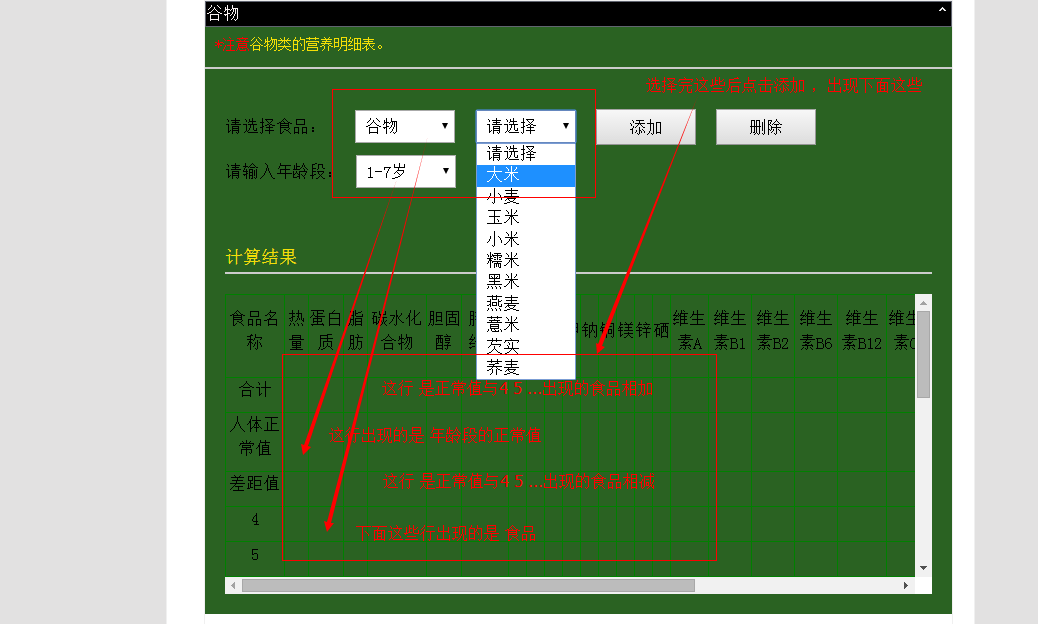
要实现图片上的那些方法
这是我数据库的那些表
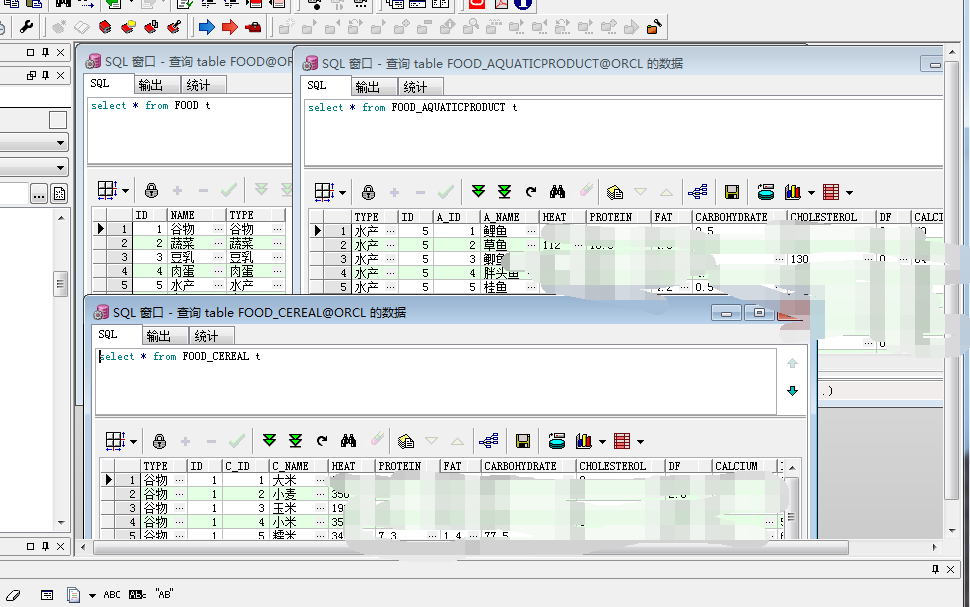
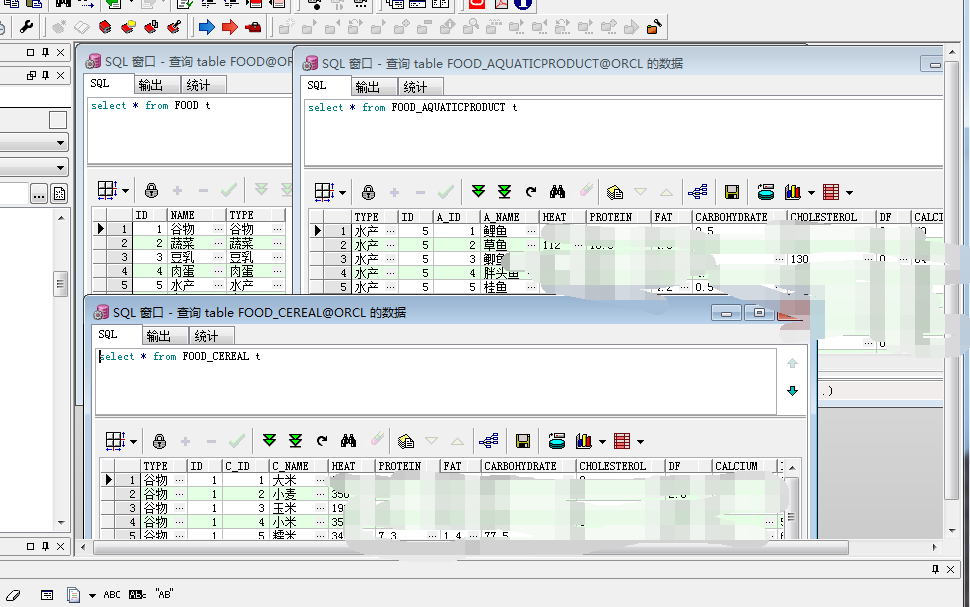
这是我的食品表样式 是一对多的关系
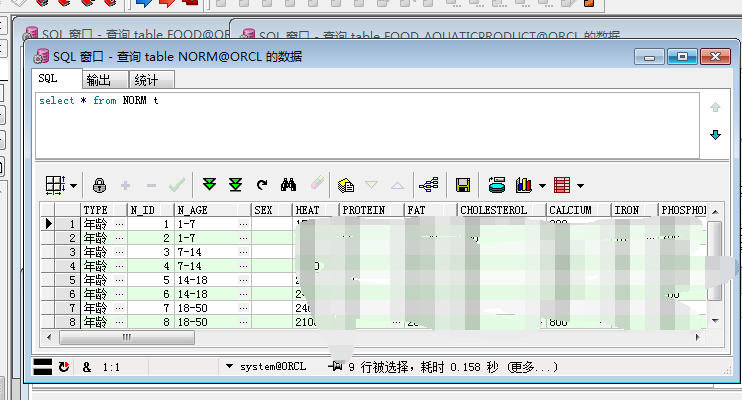
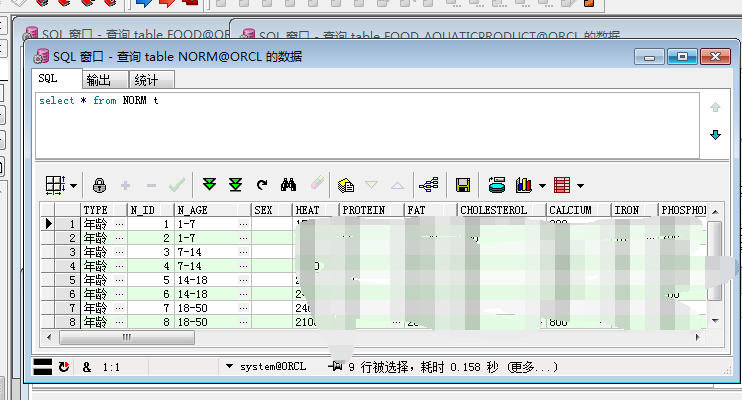
这是我年龄段的表 单独的表
我想问的是 如何去实现第一张图片上说的功能 比如说 第一步取数据什么的 第二部做什么的...........
请给我详细说明 没有做过java 项目 只学过 所以不知道该怎么弄 先谢谢大神了 上班之后 弄前台了 如果是偏向前台的方法更好了 十分感谢

要实现图片上的那些方法
这是我数据库的那些表
这是我的食品表样式 是一对多的关系
这是我年龄段的表 单独的表
我想问的是 如何去实现第一张图片上说的功能 比如说 第一步取数据什么的 第二部做什么的...........
请给我详细说明 没有做过java 项目 只学过 所以不知道该怎么弄 先谢谢大神了 上班之后 弄前台了 如果是偏向前台的方法更好了 十分感谢
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script>
var food = {
谷物: {
//大米数组中依次存储 热量,蛋白质,脂肪,碳水化合物,胆固醇。。。其他食品同理
//就是和你贴出来的表格中的表头信息顺序要一样,如果没有就用0补上,这里简单举例就列5项了
//你生成数据一定要生成和你表头列数一样的数字数组
大米: [1, 2, 3, 4, 5], 小麦: [2, 3, 4, 5, 6], 玉米: [3, 4, 5, 6, 7]/*..更加多谷物*/
},
蔬菜: {
大白菜: [2, 3, 4, 5, 6], 菠菜: [3, 4, 5, 6, 7]/*...更多蔬菜*/
}
//....更加多食物种类
};
//岁数数组中的营养和上面列出的一致
var age = { '1-7岁': [1, 2, 3, 4, 5], '8-15岁': [2, 3, 4, 5, 6]/*...更多年龄段*/ };
</script>
食品:<select id="food1"></select><select id="food2"></select><input type="button" value="添加" onclick="addFood()" /><br />
年龄段:<select id="age"></select><br />
<table border="1">
<tr><td>食物名称</td><td>热量</td><td>蛋白质</td><td>脂肪</td><td>碳水化合物</td><td>胆固醇</td><td>操作</td></tr>
<tr id="trSum"><td>合计</td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr id="trAge"><td>人体正常值</td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr id="trDiff"><td>差距值</td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tbody id="tbFood"></tbody>
</table>
<script>
var sFood1 = $('#food1'), sFood2 = $('#food2'), sAge = $('#age')
//去掉第一个名列和最后一个操作列
, tdSums = $('#trSum td:gt(0)').not(':last')
, tdAges = $('#trAge td:gt(0)').not(':last')
, tdDiffs = $('#trDiff td:gt(0)').not(':last')
//////
, tbFood = $('#tbFood')
//初始化食品一级分类及事件
for (attr in food) sFood1.append('<option value="' + attr + '">' + attr + '</option>');
sFood1.change(function () {
var arr = food[this.value];
sFood2.html('');
for (attr in arr) sFood2.append('<option value="' + attr + '">' + attr + '</option>');
}).trigger('change');//触发一级分类加载2级分类
//初始化年龄段
for (attr in age) sAge.append('<option value="' + attr + '">' + attr + '</option>');
sAge.change(function () {
var arr = age[this.value];
tdAges.each(function (index) { this.innerHTML = arr[index]; });
updateSumDiff();
}).trigger('change');//触发onchange更新trAge中的td数值
function updateSumDiff() {//更新合计和差距
var sum = [];//每营养小计
tbFood.find('tr').each(function () {
$('td:gt(0)', this).not(':last').each(function (index) {
sum[index] = (parseFloat(this.innerHTML) || 0) + (sum[index] || 0);
});
});
//更新合计和差距
tdAges.each(function (index) {
tdSums.eq(index).html((parseFloat(this.innerHTML) || 0) + (sum[index] || 0));
tdDiffs.eq(index).html((parseFloat(this.innerHTML) || 0) - (sum[index] || 0));
});
}
function addFood() {
var arr = food[sFood1.val()][sFood2.val()];
var s = '<tr><td>' + sFood2.val() + '</td>';
for (var i = 0; i < arr.length; i++) s += '<td>' + arr[i] + '</td>';
s += '<td><input type="button" value="删除" onclick="removeFood(this)"/></td></tr>';
tbFood.append(s);
updateSumDiff();
}
function removeFood(o) { $(o).closest('tr').remove(); updateSumDiff(); }
</script>