 后台代码
后台代码
@Override
public String execute() throws Exception {
Object obj=this.session.get(StaticString.ADMIN_INFO);
Map<String, Object> map=new HashMap<String, Object>();
if(obj!=null){
AdminBean newAdmin =new AdminBean(this.name, this.password);
ManageDao dao=AppDaoFactory.getInstance().getManageDao("manageDao");
try{
dao.updateAdmin(newAdmin);
this.session.clear();
map.put("message", "修改成功");
map.put("success", true);
}catch(AppException e){
map.put("success", false);
map.put("message", e.getMessage());
}
JSONObject json=JSONObject.fromObject(map);
this.data=json.toString();
return SUCCESS;
}
return "login";
}
struts2
配置代码
<action name="updateAdmin" class="com.iwm2.admin.actions.UpdateAdminAction">
<result name="success" type="json">
<param name="root">data</param>
</result>
<result name="login" type="redirectAction">login</result>
</action
前端js代码
$("#cpwa").click(function(){
$("#ff").form('submit',{
url:"updateAdmin",
onSubmit:function(){
return $(this).form('validate');
},
success:function(data){
data=eval("(" + data + ")");
if(data.success){
console.log(data);
console.log(data.success);
//alert(data.message);
location.href="login";
}else{
console.log(data);
console.log(data.success);
alert(data.message);
}
}
});
});
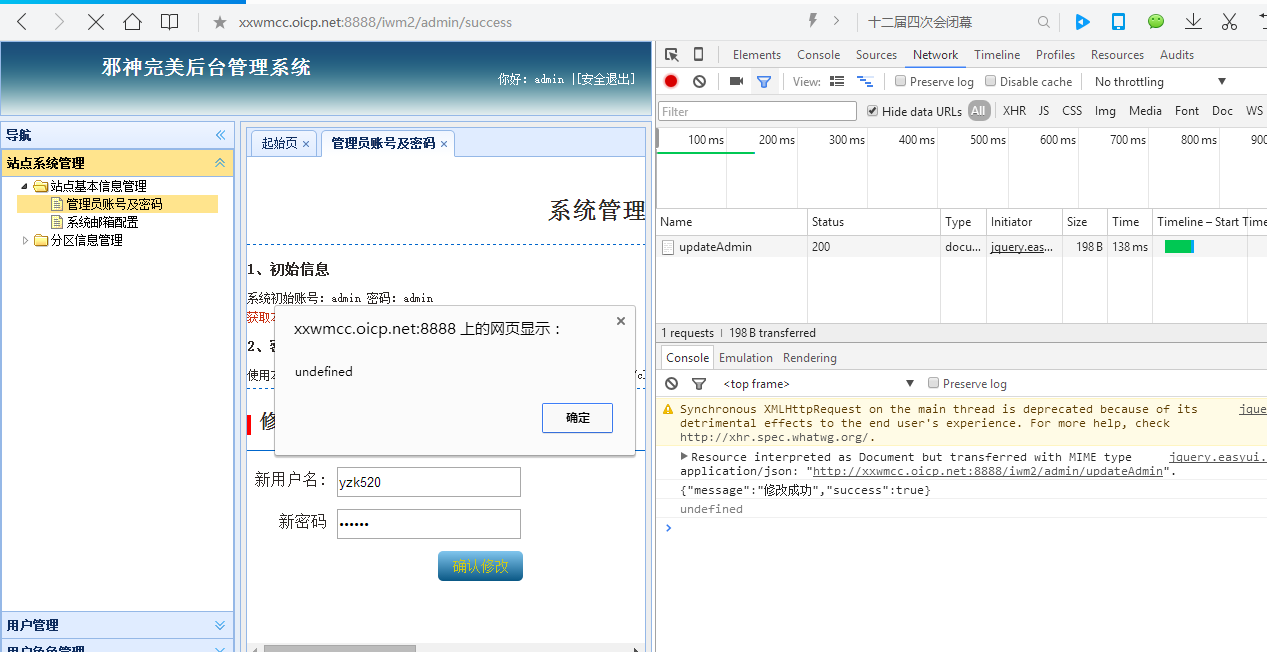
结果却是无法读取json数据咋回事
console.log(data);能够打印出{"message":"修改成功","success":true}
console.log(data.message)却是undefined
