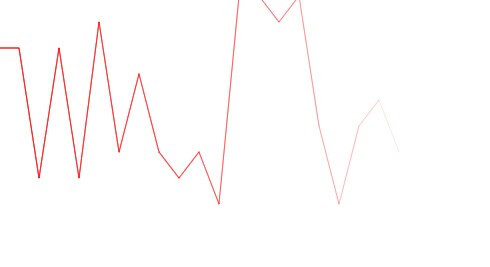
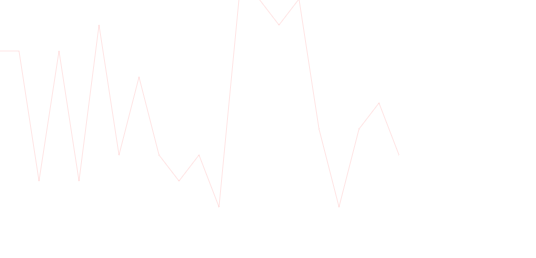
请问为什么会出现,所绘线条颜色被加深、粗细不一,感觉前面的被重绘了?我该如何解决来避免这个问题
代码如下
var c=document.getElementById("myCanvas");
var context=c.getContext("2d");
context.strokeStyle="RGBA(255,0,0,.1)"
var point=[[5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25],[-2,-2,-7,-2,-7,-1,-6,-3,-6,-7,-6,-8,-0,-0,-1,-0,-5,-8,-5,-4,-6]]
var k=0
var f=setInterval(function(){
if(k>20){
clearInterval(f)
}else{
context.lineTo((point[0][k]-5)*20,point[1][k]*-26)
context.stroke()
}
k++
},100)