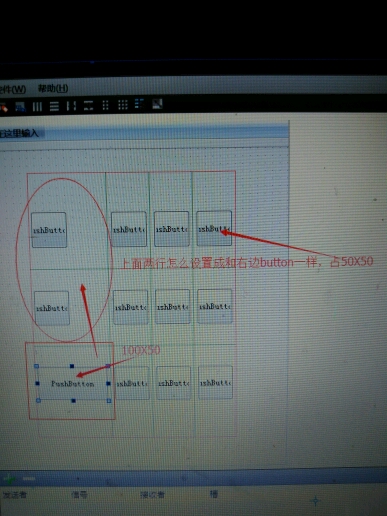
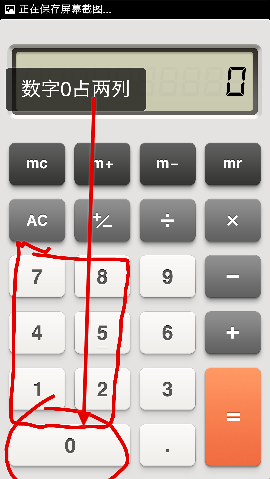
怎么控制0那个按钮占两列,但是0上面的数字只占一列

关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已结题
QT做计算器时,把pushButton拖到Grid Layout上
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 qixioa 2016-03-17 07:17关注
qixioa 2016-03-17 07:17关注不要拖,用代码实现啊。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2024-07-29 13:23Python_zzm的博客 QtDesigner 是 QT 官方推出的图形化制作GUI界面的工具。通过拖拽控件的方式就可以快速的制作出一个 GUI 界面。可视化搭建好图形界面之后...Qt Designer 的使用方法其实不难,从左侧的组件库里面拖拽组件放到窗口里面。
- 2017-10-29 00:52snmplink的博客 本文将介绍Grid Layout的使用方法,Grid Layout可以生成行列等分的窗体布局,特别有利于类似计算器项目的界面设计,本文将介绍Grid Layout的使用方法。 源程序: import sys from PyQt5.QtWidgets import ...
- 2020-02-29 14:48weixin_42909172的博客 layout in a Grid 对这些按键进行网格布局 将文件保存为mainwindow.ui 2: 在cmd 进入到你的工程目录 并输入 pyuic5 -o mainwindow.py mainwindow.ui ,将ui文件转换为python源码 # -*- coding: utf-8 -*...
- 2024-04-16 11:08在奋斗的大道的博客 它是Qt的Python接口,Qt是最强大,最受欢迎的跨平台GUI库之一。PyQt由RiverBank Computing Ltd.开发。最新版本的PyQt可从其官方网站下载 -PyQt API是一组包含大量类和函数的模块。虽然QtCore模块包含用于处理文件和...
- 2019-11-15 18:52LaoYuanPython的博客 可以看到共包含有四种布局部件,分别是垂直布局(Vertical Layout)、水平布局(Horizontal Layout)、网格布局(Grid Layout)、表单布局(Form Layout),实际上除了以上布局之外,还有两种布局,一种是没有布局的...
- 2021-12-15 15:22AuxPnW的博客 一个有进制换算功能的简易计算器。
- 2025-04-14 16:21babyai997的博客 PyQt5是Qt框架的Python语言实现,它是一个跨平台的工具包,可以在所有主流操作系统上运行(Unix,Windows,macOS)。PyQt5提供了丰富的控件,如对话框、下拉菜单、工具栏、按钮、文本框等,支持使用鼠标和键盘进行...
- 2019-06-19 19:24传奇永不熄灭的博客 本文章记录着我学Qt几个月来的笔记,其中包括着控件的使用,样式表,绘图事件, 其他事件,Gstreamer等!还有很多东西,如果有问题的地方,希望大家可以评论告诉我,或者私信也可以,大家一起进步,谢谢啦!转载请...
- 2025-09-09 01:08嵌入式面试八股文的博客 本文介绍了PyQt5框架的核心功能与使用方法,重点讲解Qt Designer工具和信号槽机制。主要内容包括:1)PyQt5的组件构成(QtCore、QtGui、QtWidgets等);2)Qt Designer的安装使用和界面设计流程;3)信号槽机制的三...
- 2024-01-15 18:12Stitch .的博客 小北的本篇博客是Python实现一个计算器的小程序涉及到了tkinter 的一个使用和掌握友友们要是还不是很懂tkinter 的话,可以康康下面这个视频~Python超全tkinter案例讲解,基础教学视频!!小北目前是一名在校大学生,...
- 2021-05-16 03:13weixin_40001309的博客 要想在Qt Designer中使用自定义控件,必须要使Qt Designer能够知道我们的自定义控件的存在.有两种方法可以把新自定义控件的信息通知给Qt Designer:“升级(promotion)”法和插件法. 升级法最为简便快捷.顾名思义,升级...
- 2022-02-12 21:22顾青弦的博客 先设定布局再放入组件【以栅格布局Grid Layout为例】 (1)从四种layout中选择想要的 (2) 按住图标,拖动到窗口中【不要只点一下】 图中红框为布局的雏形 (3)添加控件 【如果某个控件想占据多列/多行的话,直接...
- 2019-12-27 11:30LaoYuanPython的博客 老猿Python博文目录 专栏:使用PyQt开发图形...可以看到共包含有四种布局部件,分别是垂直布局(Vertical Layout)、水平布局(Horizontal Layout)、网格布局(Grid Layout)、表单布局(Form Layout),实际上除了...
- 2022-06-06 18:46这个软件需要设计一下的博客 如果用 Python 语言开发 跨平台 的图形界面的程序,主要有3种选择:Tkinter基于Tk的Python库,这是Python官方采用的标准库,优点是作为Python标准库、稳定、发布程序较小,缺点是控件相对较少。
- 2020-10-28 16:10zg1g的博客 前段时间,我们使用 html+css+javascript前端技术,后端使用 Flask 设计过一款精美的 web 版计算器,它能...使用 qt designer ,按装 anaconda 后,在如下路径找到 qt designer: 它使用方便,能实现控件拖拽,布局...
- 2020-12-08 19:41weixin_39534978的博客 一、引言在Qt Designer中,在左边部件栏的提供了界面布局相关部件,如图:可以看到共包含有四种布局部件,分别是垂直布局(Vertical Layout)、水平布局(Horizontal Layout)、网格布局(Grid Layout)、表单布局(Form ...
- 2020-12-15 10:19weixin_39812465的博客 一、引言在Qt Designer中,在左边部件栏的提供了界面布局相关部件,如图:可以看到共包含有四种布局部件,分别是垂直布局(Vertical Layout)、水平布局(Horizontal Layout)、网格布局(Grid Layout)、表单布局(Form ...
- 没有解决我的问题, 去提问