3条回答 默认 最新
 fubo1990 2016-03-17 08:31关注
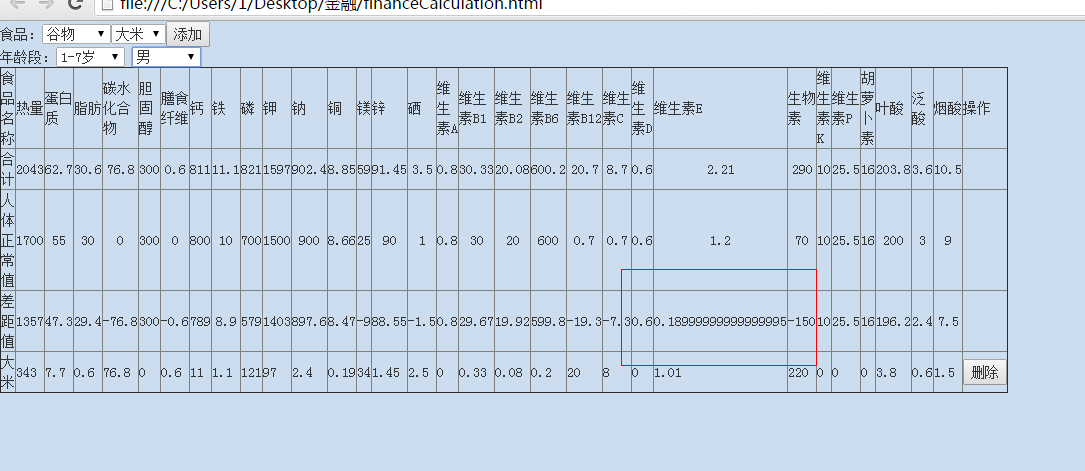
fubo1990 2016-03-17 08:31关注像钱这样的数据。一般都保留两位小数,所以一般所有用的钱的数字都要通过这样进行控制小数位。parseFloat(原生数字).toFixed(2)
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 怎么获取下面的: glove_word2id.json和 glove_numpy.npy 这两个文件
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler
- ¥15 oracle集群安装出bug