
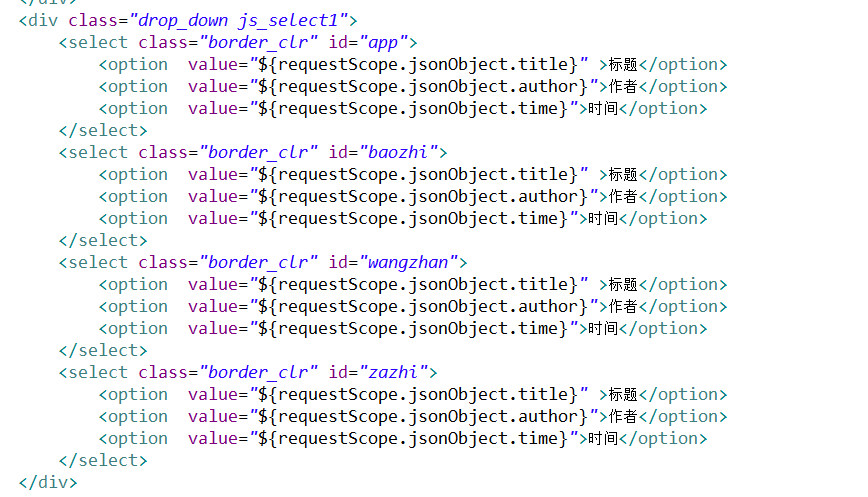
我想在页面上显示一个下拉框,我前面有一个控制的代码,如果选择zazhi其他的下拉框隐藏,选择网站,其它的不显示,用js怎么实现,具体代码,谢谢
多个下拉框样式隐藏问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答
 qq_19891827 2016-03-18 06:57关注
qq_19891827 2016-03-18 06:57关注在杂志的按钮下设置一个自定义属性 例如 data-sort='zazhi',网站的按钮下设置自定义属性 data-sort='wangzhan',app按钮下设置自定义属性data-sort='app',报纸按钮下设置自定义属性data-sort='baozhi';假设这四个按钮统一设置了一个class类为'btn';
var btns=document.querySelectorAll('.btn'); var select=document.querySelectorAll('select'); for(var i=0;i<btns.length;i++){ btns[i].onclick=function(){ for(var t=0;t<select.length;t++){ select[t].style.display='none'; }; var attr=this.getAttribute('data-sort'); var s=document.querySelector('#'+attr); s.style.display='block'; } }大概是这个样子
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 用三极管设计一个单管共射放大电路
- ¥20 fluent无法启动
- ¥15 孟德尔随机化r语言运行问题
- ¥15 pyinstaller编译的时候出现No module named 'imp'
- ¥15 nirs_kit中打码怎么看(打码文件是csv格式)
- ¥15 怎么把多于硬盘空间放到根目录下
- ¥15 Matlab问题解答有两个问题
- ¥15 LCD12864中文显示
- ¥15 在使用CH341SER.EXE时不小心把所有驱动文件删除了怎么解决
- ¥15 gsoap生成onvif框架
