
adapter中的getView方法如下
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView=new ImageView(context);
imageView.setImageBitmap(list.get(position).getBitmap());
imageView.setLayoutParams(new AbsListView.LayoutParams(
(int) (parent.getWidth() / DataUtils.num),//DataUtils.num=3
(int) (parent.getHeight() / DataUtils.num)));
return imageView;
}
由于出现显示的问题 还没进行该方法的优化,
XML中GridView的布局文件
<GridView
android:id="@+id/gv_paly"
android:layout_below="@id/ll_top"
android:layout_above="@id/ll_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
></GridView>
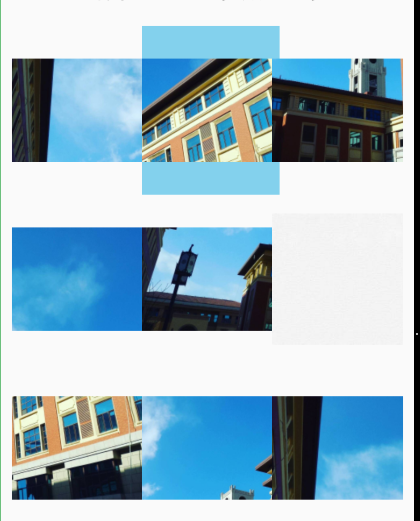
请问怎么能减少tem之间垂直的空白,就和水平的一样紧凑。谢谢各位
