var sFood1 = $('#food1'), sFood2 = $('#food2'), sAge = $('#age'), sSex = $('#sex')
//去掉第一个名列和最后一个操作列
, tdSums = $('#trSum td:gt(0)').not(':last')
, tdAges = $('#trAge td:gt(0)').not(':last')
, tdDiffs = $('#trDiff td:gt(0)').not(':last')
//////
, tbFood = $('#tbFood')
//初始化食品一级分类及事件
for (attr in food) sFood1.append('<option value="' + attr + '">' + attr + '</option>');
sFood1.change(function () {
var arr = food[this.value];
sFood2.html('');
for (attr in arr) sFood2.append('<option value="' + attr + '">' + attr + '</option>');
}).trigger('change');//触发一级分类加载2级分类
//初始化年龄段
for (attr in age) sAge.append('<option value="' + attr + '">' + attr + '</option>');
sAge.add('#sex').change(function () {///////
var arr = sAge.val() == '请选择' ? age['请选择'] : age[sAge.val()][sSex.val()];
tdAges.each(function (index) { this.innerHTML = arr[index]; });
updateSumDiff();
});//触发onchange更新trAge中的td数值
function updateSumDiff() {//更新合计和差距
var sum = [];//每营养小计
tbFood.find('tr').each(function () {
$('td:gt(0)', this).not(':last').each(function (index) {
sum[index] = ( parseInt(this.innerHTML) || 0) + parseFloat(sum[index] || 0);
});
});
//更新合计和差距
tdAges.each(function (index) {
tdSums.eq(index).html(( parseInt(this.innerHTML) || 0) + parseFloat(sum[index] || 0));
tdDiffs.eq(index).html(( parseInt(this.innerHTML) || 0) - parseFloat(sum[index] || 0));
});
//当差距值为负值的时候为红色
tdDiffs.find('tr').each(function () {
$('td:gt(0)', this).not(':last').each(function (index) {
if(tdDiffs.val()<0 ){
$(this).css("color","red");
}
else{
$(this).css("color","black");
}
});
});
}
function addFood() {
var arr = food[sFood1.val()][sFood2.val()];
var s = '<tr><td>' + sFood2.val() + '</td>';
for (var i = 0; i < arr.length; i++) s += '<td>' + arr[i] + '</td>';
s += '<td><input type="button" value="删除" onclick="removeFood(this)"/></td></tr>';
tbFood.append(s);
updateSumDiff();
}
function removeFood(o) { $(o).closest('tr').remove(); updateSumDiff(); }
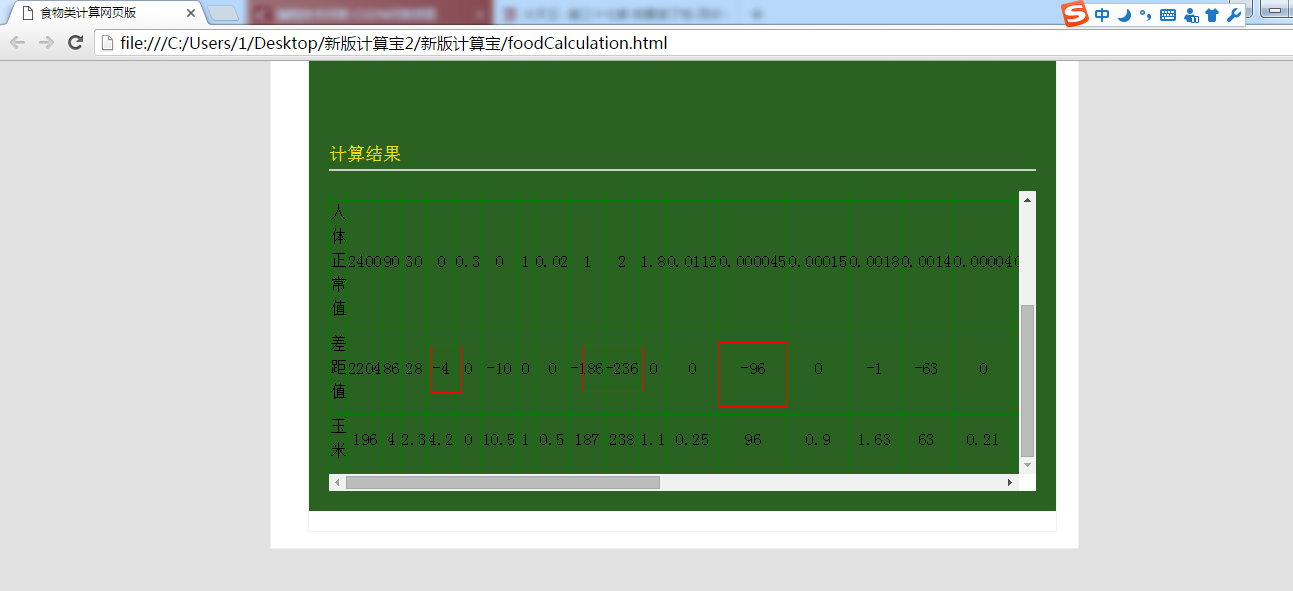
上面是js 我想问的是 当下面图片值为负值的时候变成红色
下面是 我为了让他变成我需要的样式的jquery,但是他没有效果
//当差距值为负值的时候为红色
tdDiffs.find('tr').each(function () {
$('td:gt(0)', this).not(':last').each(function (index) {
if(tdDiffs.val()<0 ){
$(this).css("color","red");
}
else{
$(this).css("color","black");
}
});
你们帮我看看 那的问题了 是写错了 吗
