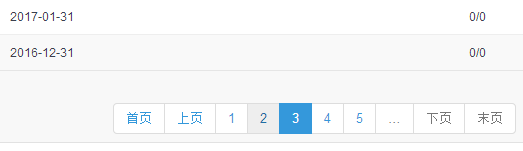
我用的datatables 插件,开启了分页,但是分页的下一页是被禁用的 ,上一页和页码单击都正常,
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
datatables 分页的下一页为什么是被禁用的
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 qq_31173597 2016-03-23 05:14关注
qq_31173597 2016-03-23 05:14关注 本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2025-07-02 14:56二院大蛙的博客 Datatables是一款功能强大的jQuery表格插件,广泛应用于Web应用程序的表格数据展示。它不仅提供了基本的表格功能,还支持排序、搜索、分页等高级数据处理方式,使得表格数据管理变得异常高效和便捷。在Web开发中,...
- 2020-10-21 18:20当用户滚动到表格底部时,DataTables会自动发送请求获取下一页数据。 总结: DataTables插件为开发人员提供了灵活的表格管理方案,无论是直接加载还是延迟加载,都能有效地满足不同场景的需求。直接加载适用于数据...
- 2018-10-17 15:52熟透的蜗牛的博客 憋了好几天看了中文和英文的文档...服务器分页参考文档:http://www.datatables.club/manual/server-side.html 首先页面HTML <table class="table table-striped table-bordered table-hover" ...
- 2017-06-02 21:09masterkgw的博客 官网: 英文:https://datatables.net/ 中文:http://www.datatables.club/引入文件(结合bootstrap样式): css: <link href="statics/css/dataTable/dataTables.bootstrap.min.css" type="text/css" rel=
- 2017-12-14 11:23xiegongmiao的博客 datatables datatables 插件官网下载,地址:http://www.datatables.club/ 例子图片: 1. html QualityUser 所属地市 总用户数 播放用户数
- 2018-06-02 19:23赫子子的博客 dataTables是一款很强大很好用的前端table 分页插件,地址:dataTables 如何使用大家可以去官网看看教程,此处总结下dataTables结合ajax需要注意的点 一,开始使用 JavaScript代码 $(document).ready...
- 2019-09-29 20:40Js_123456789的博客 在后端分页的情况下,怎么做到跳转自定义页面? 0x01 难点: 一. 怎么添加自定义代码? 前提:datatables在整个html加载完毕后,进行datatables数据的渲染,并且把右下角的 “上页 页码 下页” 加载出来。 问题...
- 2019-04-08 22:24悟世君子的博客 前两讲谈了 datatables 的基本用法,以及使用 ajax 获取数据。这一讲介绍 ajax 获取数据,对接后台服务器端分页查询,及条件查询 本文后台使用 springboot + mybatis 提供数据接口 1、数据库建表 建表 sql 语句...
- 2020-04-17 09:33历史是个圈的博客 封装dataTables配置方法 function PostTableDatasNoPage(url) { return { lengthChange: false, //允许改变每页显示的数据条数 processing: true, //隐藏加载提示,自行处理 serverSide: false, //启用服务器端...
- 2020-03-07 18:17smile radiantly的博客 一.DataTables概述 Datatables是一款jquery表格插件.是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能.支持 分页,即时搜索和排序 支持数据源: DOM, JavaScript, Ajax 和服务器处理 支持不同的主题: ...
- 2017-07-27 22:51qq_23285003的博客 "bAutoWidth": false,//启用或禁用自动列宽度的计算。 "bFilter" : false, "bDestroy" : true, "bServerSide" : false, "bSortClasses" : false, "bSort" : false, "oLanguage": { ...
- 2015-04-26 20:27爱上冬日暖阳的博客 DataTables example - Ajax data source (arrays) $(document).ready(function() { $('#example').dataTable( { "ajax":"data/arrays.... "bSort":true,//表头排序,为false,禁用
- 2021-05-17 15:04哥屋恩0528的博客 <!----多层表头后台分页table begin----> <div class="portlet-body" id="div_table3"> <div class="row"> <div class="col-md-12"> <div class="portlet b...
- 2019-05-24 15:08机械键盘侠的博客 Datatables功能及其强大,基本满足我的所有需求,在加上其插件Editor具有inline模式,很多需要直接修改数据的功能不在需再弹出窗口或者模态框进行修改,而是可以直接行内编辑,这对于开发者来说是及其方便的,再加上...
- 2020-04-19 12:15神影天初的博客 这个是我在学习DataTables时参考官方1.10.20的文档写的一些理解,在这里分享给大家,如果理解有误,欢迎大家在评论区留言. 该文档是用yaml文件,所以大家可以用其它支持yaml的编辑器打开查看. 如果只需要DataTables...
- 2025-08-12 15:52全栈前端老曹的博客 本教程从快速入门到高级应用,详细介绍了DataTables的核心功能,包括: 两种安装方式(npm和CDN) 基础配置和常用功能(分页、排序、搜索) 列定义和自定义渲染 数据源处理(HTML、数组、对象) 性能优化技巧 通过...
- 2019-04-10 17:33Mr阁主的博客 //注意: >>如果设置的属性不起作用,可以尝试把前面的属性全部加上引号 var table = $('#table')... paging: false, //禁止分页 searching:false, //去掉搜索框方法一 bFilter:false, //去掉搜索框方法二 ...
- 2016-11-21 14:25雪心玉竹的博客 ...datatables默认情况已启用一些功能,搜索、 排序、 分页等功能已经开启 2.怎样简单地使用DataTables?使用下方简单的几行代码,一个方法初始化table。 $(document).ready(function(){
- 2021-08-25 21:42和代码去流浪的博客 分别导入css和js文件 ...link href="~/Content/datatables/css/dataTables.bootstrap.css" rel="stylesheet" /> 加载 <scripttype="text/javascript"> $(document).ready(function(){ ...
- 没有解决我的问题, 去提问