function submit() {
var formData = new FormData($( "#uploadForm" )[0]);
$.ajaxForm({
url : '${z:u('items/edit')}',
type: 'POST',
dataType : 'json',
data: formData,
success : function(data) {
if (data.status == 1) {
alert("修改成功!");
window.location.href='${z:u('items/list')}';
};
},
error : function() {
alert('提交失败,请稍候再试');
}
});
}

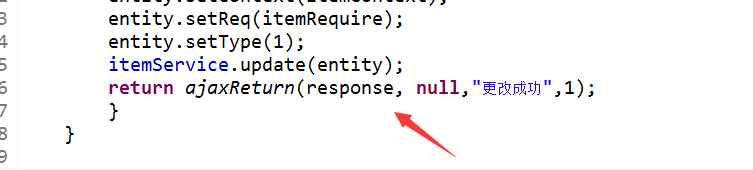
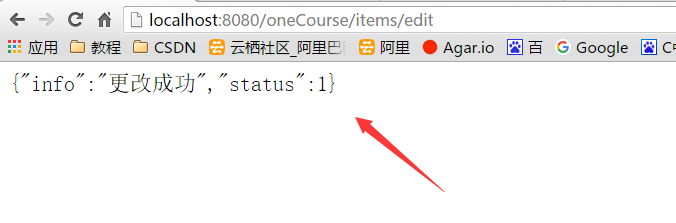
后台数据::