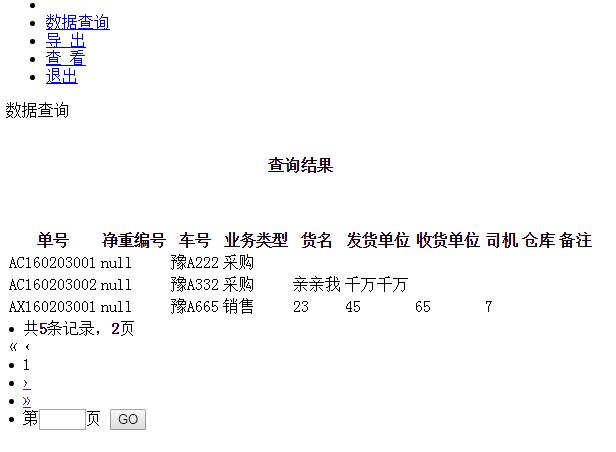
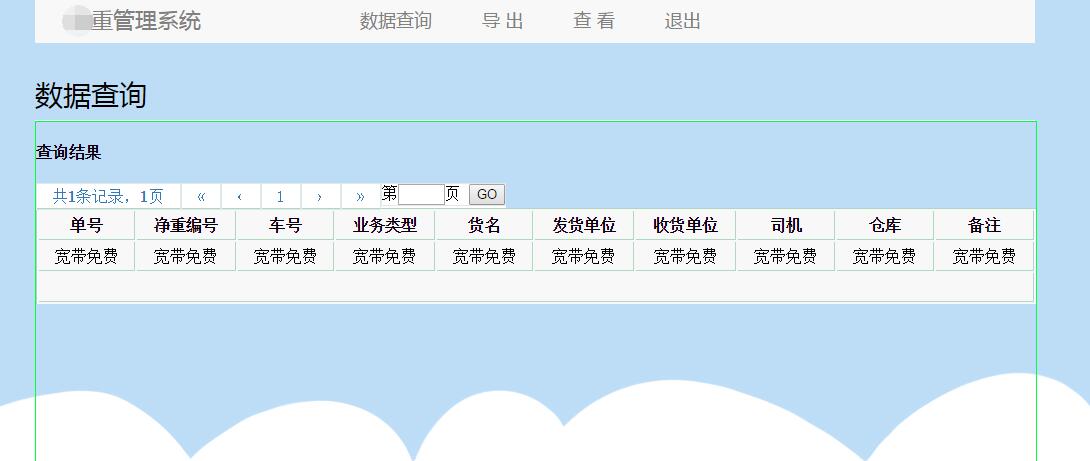
各位大神,本人小白,初学jsp。在做完连接数据库并将数据显示到页面上后,页面的所有样式都无效了,以下是我的代码。
<%@page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@page import="java.util.ArrayList"%>
<%@page import="org.cz.bean.Select"%>
<% /*如果还未登录系统*/
if (session.getAttribute("user")==null || session.getAttribute("user")=="")
out.println("<script>alert('未登录系统!');top.location.href='../login.jsp';</script>");
%>
<%-- <%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
--%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%-- <base href="<%=basePath%>"> --%>
<title>数据查询</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!-- css文件 -->
<link rel="stylesheet" type="text/css" href="../css/s_css/stys_index.css"><!-- 控制布局 -->
<link type="text/css" rel="stylesheet" href="../css/s_css/style_index.css"/><!-- 控制样式 -->
<!--js文件 -->
<script src="../js/s_js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="../js/s_js/s_index.js" type="text/javascript"></script>
</head>
<body>
<% if(request.getAttribute("result")!= null) {%>
<script>
alert('<%=request.getAttribute("result")%>');
</script>
<% } %>
<div class="wrap">
<div class="layout">
<div class="content">
<!-- 导航 -->
<div class="Mynav">
<div class="menuleft"><a href="#">重管理系统后台</a></div>
<div class="menu">
<ul class="nav">
<li></li>
<li><a href="#">数据查询</a></li>
<li><a href="#">导 出</a></li>
<li><a href="#">查 看</a></li>
<li><a href="#">退出</a></li>
<!-- <li><a href="#">联系我们</a></li> -->
</ul>
</div>
</div>
<!-- 数据查询》结果 -->
<div class="title">
<p class="title-w">数据查询</p>
</div>
<!-- 查询结果开始 -->
<div class="main" overflow="auto">
<table class="tablenav" id="results">
<caption>
<h4><strong>查询结果</strong></h4>
<ul class="pagination" style="float:left;">
<%
//String Xm = (String)request.getAttribute("Xm");
int recordCount = (Integer)request.getAttribute("recordCount");
//int pageSize = (Integer)request.getAttribute("pageSize");
int currentPage = (Integer)request.getAttribute("currentPage");
int totalPage = (Integer)request.getAttribute("totalPage");
String pageFootStr = "";
int next, prev;
prev=currentPage-1;//上一页
next=currentPage+1;//下一页
String actionPath = "Select?action=queryall";
//&Xm=" + Xm
pageFootStr+="<form aciont='" + actionPath + "' method=post>";
//pageFootStr += "查询到<span>"+recordCount+"</span>条记录"+" 共<span>"+totalPage+"</span>页";
//pageFootStr +=" 第<span>"+currentPage+"</span>页 ";
pageFootStr += "<li><a >共<strong>"+recordCount+"</strong>条记录,<strong>"+totalPage+"</strong>页</a></li>";
if(currentPage>1)
pageFootStr += "<li title=首页><a href="+ actionPath + "¤tPage=1"+">«</a></li>";
else
pageFootStr += " « ";
if(currentPage>1)
pageFootStr += "<li title=上一页><a href=" + actionPath + "¤tPage=" + prev + ">‹</a></li>";
else
pageFootStr += "‹ ";
pageFootStr += " <li title=当前页 class=active><a>"+currentPage+"</a></li>";
if(currentPage<totalPage)
pageFootStr += " <li title=下一页><a href=" + actionPath + "¤tPage=" + next + ">›</a></li>";
else
pageFootStr += "› ";
if(totalPage>1&¤tPage!=totalPage)
pageFootStr += " <li title=最末页><a href=" + actionPath + "¤tPage=" + totalPage + ">»</a></li>";
else
pageFootStr += "»";
pageFootStr+="<li>第<input name=currentPage type=text size=2>页 <input type=submit value=GO></form></li>" ;
%>
</ul>
<div style="float:right;padding:5px">
<!-- <a href="#" class="btn" onclick="showAdd()">添加员工</a> -->
</div>
</caption>
<!-- <form method="post" action="Select?action=query2"> -->
<thead>
<tr>
<th>单号</th>
<th>净重编号</th>
<th>车号</th>
<th>业务类型</th>
<th>货名</th>
<th>发货单位</th>
<th>收货单位</th>
<th>司机</th>
<th>仓库</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<div>
<%
//从request域中取得要显示的某页信息
ArrayList selectList = (ArrayList)request.getAttribute("selectList");
/*遍历每个的信息进行显示*/
for(int i=0;i< selectList.size();i++){
Select select = (Select)selectList.get(i);
%>
<tr>
<td><%=select.getCode()%></td>
<td><%=select.getCodeNet()%></td>
<td><%=select.getCarCode()%></td>
<td><%=select.getTheType()%></td>
<td><%=select.getSp1()%></td>
<td><%=select.getSp2()%></td>
<td><%=select.getSp3()%></td>
<td><%=select.getSp4()%></td>
<td><%=select.getSp5()%></td>
<td><%=select.getSp6()%></td>
</tr>
<%
}
%>
<tr><td colspan=10>
<%=pageFootStr %>
</td>
</tr>
</div>
</tbody>
<!-- </form> -->
</table>
<!-- 查询结果结束 -->
</div>
</div> <!--/content-->
</div> <!-- /layout -->
<jsp:include page="../foot.jsp"></jsp:include>
</div> <!-- /wrap -->
</body>
</html>