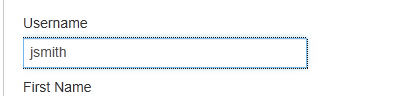
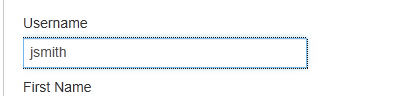
用BS2的时候,在IE下点击输入框,于是有问题产生了
用BS3的时候就没问题,正常高亮,请问该怎么解决?
用BS2的时候,在IE下点击输入框,于是有问题产生了
用BS3的时候就没问题,正常高亮,请问该怎么解决?
以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
这个问题是由于Bootstrap 2的input元素默认样式设置导致的。在Bootstrap 2中,如果用户不将焦点放在输入框上(即没有点击输入框),那么输入框不会被高亮。
要解决此问题,您可以在<input>标签内添加:focus伪类来实现高亮功能。例如:
<input type="text" class="form-control" id="example-input" placeholder="First Name">
然后,在CSS文件中为这个输入框应用以下样式:
.form-control:focus {
background-color: #f0f0f0;
}
这将在用户的鼠标悬停在输入框上时,使输入框背景色变为浅灰色。这样即使用户未直接点击输入框,也能看到输入框的高亮效果。
注意:以上代码适用于Bootstrap 4及以上版本,因为Bootstrap 2的input元素样式已经更新。