2条回答 默认 最新
 斯洛文尼亚旅游 2016-03-28 07:22关注
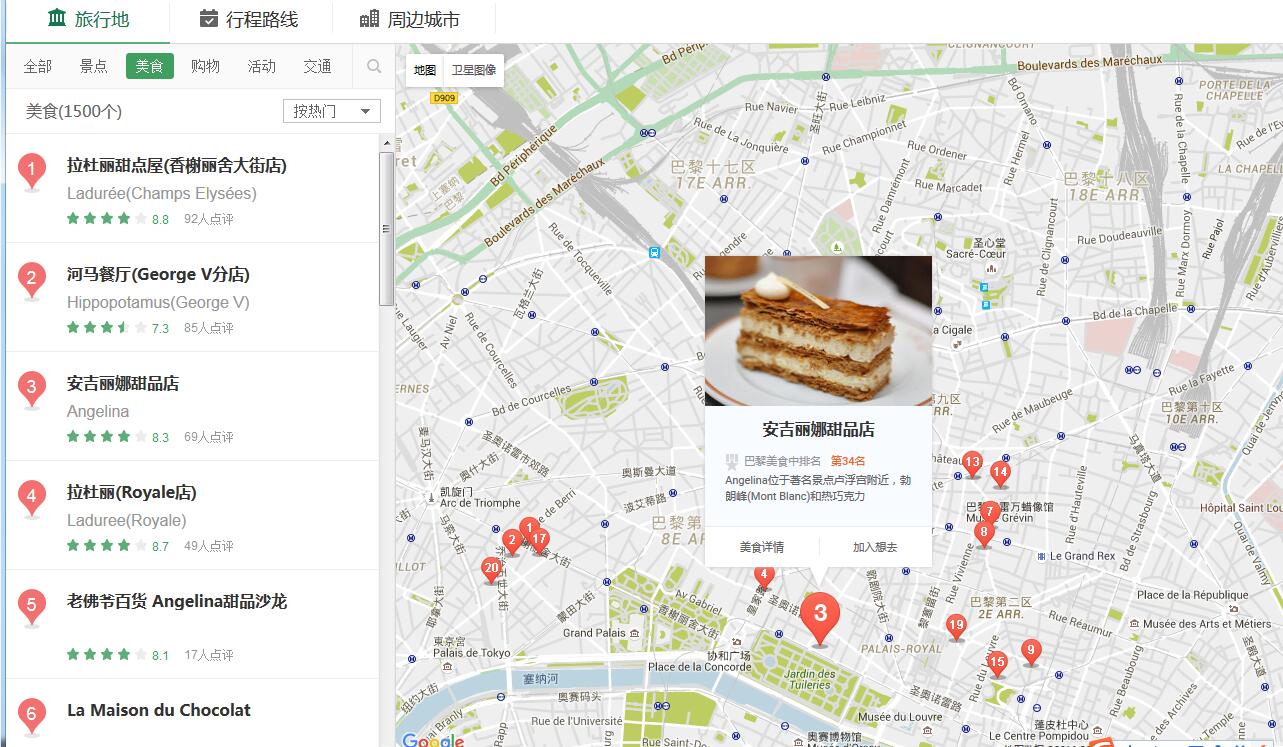
斯洛文尼亚旅游 2016-03-28 07:22关注去哪儿地图类库是是从google.cn加载,不是从google.com
http://maps.google.cn/maps-api-v3/api/js/24/4/intl/zh_cn/map.js然后左边这种地点类的都是收集过的经纬度的,直接使用经纬度创建覆盖物,而不是使用地址解码类来动态解码的,经纬度数据是谷歌没有被墙之前就收集好了,应为现在他们就没有提供拖拽定位的功能了(之前又),因为拖拽定位是通过google.com来解码得到经纬度的
解决 无用评论 打赏 举报