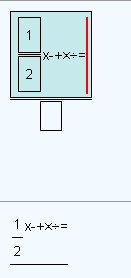
现在在做一个公式编辑器,我对jquery也不熟悉,边查边做,现在遇到一个问题。就是我先通过定义输入框编辑好公式,然后再去掉输入框,这时高度会有变化,原来排版好的公式符号等,就会出现错位。我的解决思路是,完成后遍历一遍,重新获取每一部分的高度,再把符号等重新定位,让其垂直居中。效果图如下,上边的是带输入框的,下边的是去掉输入框的:
jquery的一个遍历问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
 flypig_1 2016-03-28 11:51关注
flypig_1 2016-03-28 11:51关注去掉输入框的HTML的代码如下:
1 </div></td> </tr> <tr> <td><span onclick="wtrecodes(4,2);" id="nf_4" class="" style="font-size: 90%; min-width: 10.8px; min-height: 18px;" box="1">2</span></td> </tr> </tbody> </table> <font style="top:-25px;">x</font> <font style="top:-25px;">-</font> <font style="top:-25px;">+</font> <font style="top:-25px;">×</font> <font style="top:-25px;">÷</font> <font style="top:-25px;">=</font> </span> </div>我想遍历一遍,重新修改标签里的top值,使其能够垂直居中,
jquery代码如下,不知道为啥不能重新改值:
$("#matypalayerhide span").each(function(event) { var fatherid = $(this).attr("id"); var fc = $("#"+fatherid).height(); var averageHeight= parseInt(fc / 2); $("#"+fatherid).children("font").css("top","-"+averageHeight+"px"); //event.stopPropagation(); // 阻止点击事件冒泡到父级元素 });解决 无用评论 打赏 举报
悬赏问题
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥15 stable diffusion
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
