
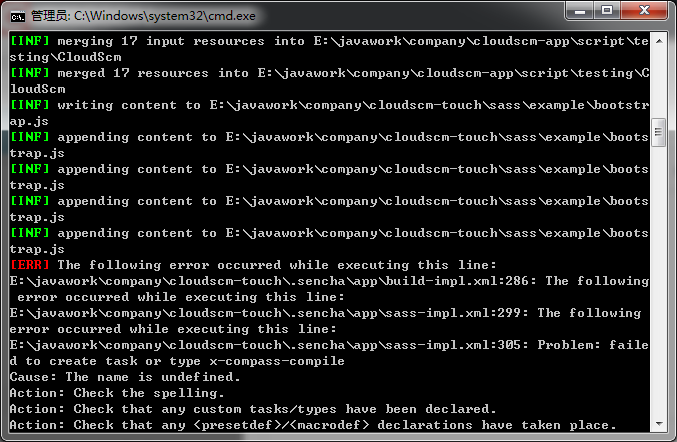
大神帮忙看看,新建的项目,build时出现这个错误,我真的看不懂呀。初学者。
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
关于sencha touch 中build时出现的错误
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
0条回答 默认 最新
报告相同问题?
提交
- 2014-05-03 20:26《般若人生》是一款基于Sencha Touch框架开发的移动应用项目。Sencha Touch是一个流行的JavaScript框架,专门用于构建跨平台的触屏友好型Web应用程序。它提供了丰富的UI组件和强大的数据管理工具,使得开发者能够...
- 2014-12-22 16:43在阅读了《Hands-on Sencha Touch中文翻译第六章.pdf》文档的内容之后,可以提炼出以下知识点,主要涉及Sencha Touch框架以及使用Sencha Cmd命令行工具进行Sencha Touch应用的创建和管理。 ### Sencha Cmd命令行...
- 2016-06-13 21:50现在,我们可以在创建的 Cordova 项目中添加 Sencha Touch 应用。首先,将 Sencha Touch 项目的 `app` 目录复制到刚创建的 Cordova 项目的 `www` 目录下,替换原有内容。然后,编辑 Cordova 项目的 `config.xml` ...
- 2016-06-13 18:14- 在`senchatouch`目录下执行: ``` sencha generate app MyApp ../MyApp ``` - 这将在`webapps`目录下创建一个名为`MyApp`的新Sencha Touch应用。 ### 四、Cordova 开发环境配置 #### 4.1 安装Node.js - **...
- 2021-07-05 19:09PhoneGap和Sencha Touch是两种不同的技术,但它们在移动应用开发中经常结合使用,以构建跨平台的原生应用程序。PhoneGap是一个开源框架,它允许开发者使用HTML、CSS和JavaScript来创建移动应用,然后通过封装这些Web...
- 2025-11-27 03:03vim8coder的博客 本文深入探讨了Sencha Touch应用开发的高级主题,涵盖使用PhoneGap和NimbleKit访问设备原生功能、多种编译选项、iOS与Android开发者账户注册流程、应用离线处理策略、数据格式与模型管理、事件与布局系统、图表与...
- 2025-07-24 22:49代码小丑695的博客 本文是一篇高级 Sencha Touch 开发指南,涵盖了将应用转换为原生应用的编译工具(如 PhoneGap 和 NimbleKit)、...通过这些内容,开发者可以全面掌握 Sencha Touch 的高级功能,并开发出功能丰富、交互性强的移动应用。
- 2013-02-04 09:43在开发过程中,你可能还会使用到其他命令,例如`sencha app build`用于构建应用程序,`sencha app refresh`用于刷新依赖,以及`sencha app watch`用于实时编译和自动刷新浏览器。掌握这些命令将极大地提高开发效率。...
- 2025-07-16 12:30rr23456的博客 本文介绍了使用 PhoneGap 结合 Sencha Touch 和 GWT 进行移动应用开发的方法。详细讲解了如何通过 Google Places API 获取地点信息、实现收藏功能的数据库操作、构建用户界面以及处理事件逻辑,并对比了 Sencha ...
- 2025-08-06 07:31sql99的博客 本文详细介绍了使用PhoneGap结合Sencha Touch和GWT开发移动应用的方法。内容涵盖如何通过Sencha Touch构建丰富的用户界面并处理数据交互,以及如何利用GWT的Java开发优势和延迟绑定机制提升开发效率。同时,还提供了...
- 2021-05-13 08:30Mazzo.sencha.touch.demo 该文件夹主要是应用程序顶层的容器。 尽管您可以删除此应用程序不使用的某些文件和文件夹,但是在决定可以删除哪些内容以及将哪些内容保留在源代码管理中之前,请务必先阅读以下内容。 ...
- 2019-04-22 01:17学习Sencha Touch的过程中,不断实践和理解其组件化、数据绑定以及命令行工具的使用,对于提升开发效率和构建复杂应用至关重要。同时,了解SASS(Syntactically Awesome Style Sheets)预处理器的使用,能帮助你更好...
- 2023-07-27 20:35在使用Sencha Cmd时,你需要了解基本的命令行操作,并熟悉其特定的命令格式,例如`sencha generate app`用于创建新应用,`sencha app build`用于构建应用。同时,Sencha Cmd还依赖Java运行环境,因此确保系统已安装...
- 2021-07-03 01:59在项目中下载Sencha Touch SDK并将其包含在项目的资源文件夹中。Sencha Touch提供了一套完整的组件系统,包括按钮、列表、表格等,这些组件可以方便地构建用户界面。 应用的核心部分是菜单数据。可以使用JSON格式来...
- 2013-03-21 17:32bboonnee的博客 sencha app build 后面一般会有一个参数,不同的参数编译出来的效果不同,具体参照下面: 'testing' is meant for QA prior to production. All JavaScript and CSS source Files are bundled, but not...
- 2016-07-05 23:10大大大大大宁仔的博客 今天在安装好SDK后在Ruby的Start Command Prompt命令行窗口输入sencha app build native用进行打包时,出现了以下问题: BUILD FAILED F:\Android\android-sdk\tools\ant\build.xml:888: The following error ...
- 2021-05-22 14:04"build.xml" -Sencha Cmd访问生成的构建脚本的入口点。 该文件是您可以挂接到这些进程并对其进行调整的地方。 有关更多信息,请参见该文件中的注释。 ".sencha" -此(通常是隐藏的)文件夹包含为应用程序生成的生成...
- 2021-06-23 17:36展示 Sencha Touch 到 AIQ 平台集成的简单 HTML5 移动 TODO 应用程序 依赖关系 [Sencha Cmd v4.x] ( ) 包含的库 aiq-api.js v1.2.0 煎茶触控v2.3.1 入门 为了能够使用,你需要,然后部署以下来自说明文件。 在...
- 没有解决我的问题, 去提问