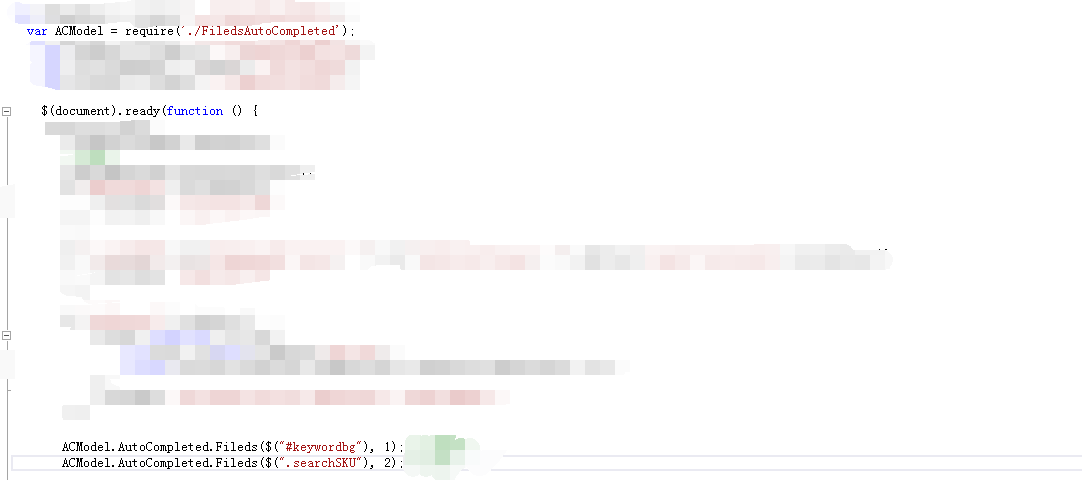
js文件使用webpack打包的,
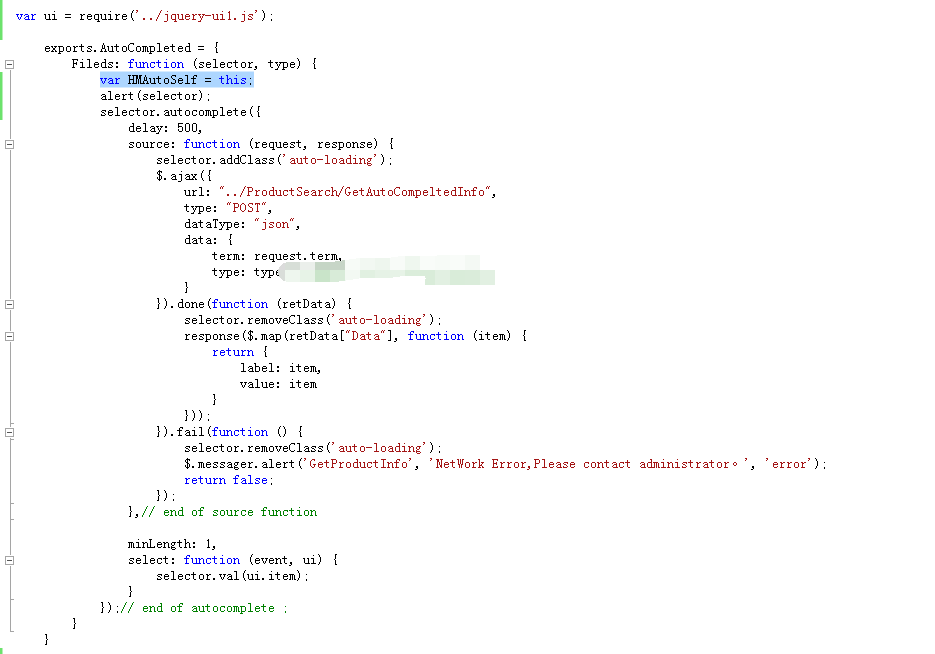
然后传参数到这个文件,代码如下
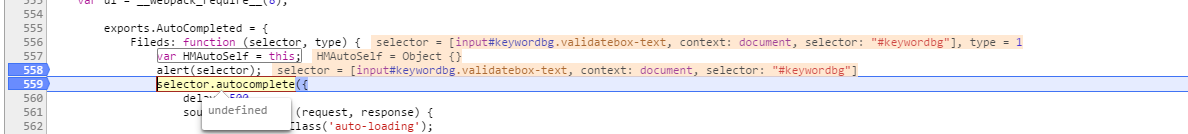
浏览器选择器都有值,但是方法却不对
求帮助!!!
jqueryui的autocomplete问题,急!
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 你知我知皆知 2024-08-05 03:57关注
你知我知皆知 2024-08-05 03:57关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
在jQuery UI库中,autocomplete插件的工作方式是通过设置
source属性来获取数据源。在你的代码中,你尝试将请求数据发送给一个函数,然后在这个函数内部处理响应的数据。首先,你需要确保你的服务器端返回的数据是一个JSON格式的对象,其中包含
Data字段和类型字段(例如type)。如果这不是这样,你需要调整你的API接口以适配这种格式。其次,你应该检查你的AJAX请求是否成功,并且正确地解析了响应的数据。这可能涉及到错误处理、异常捕获等逻辑。
最后,你应该确保你的回调函数
response能够正确地处理并显示结果。如果你的response没有执行任何操作,那么它实际上不会影响用户的交互行为。以下是一些可能的问题和解决方案:
- 服务器返回的数据格式:确保你的服务器返回的数据是JSON格式。如果不是,请修改你的API接口以适应这种格式。
- AJAX请求:检查你的AJAX请求是否成功,并且正确地解析了响应的数据。这可以通过添加断言或使用第三方库(如
axios)进行验证。 - 回调函数:检查你的回调函数
response是否能正确处理和显示结果。如果没有,你需要修复它或者考虑其他的方法来展示用户的选择。
如果你能提供更具体的错误信息和你的代码实现,我可以为你提供更详细的建议和解决方法。
解决 无用评论 打赏 举报
