
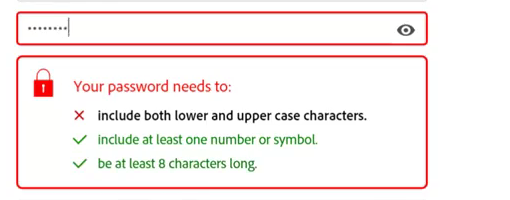
效果如图,请指教下实现的原理,或者哪里有效果的演示。前端新人,求指导
2条回答 默认 最新
 斯洛文尼亚旅游 2016-03-29 13:38关注
斯洛文尼亚旅游 2016-03-29 13:38关注oninput或onpropertychange事件中验证下密码符合哪项要就就设置提示信息容器的样式就行了
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script> <input type="password" id="pwd" /> <div id="note1">包含大小写字符</div> <div id="note2">包含至少一个数字或者特殊符号</div> <div id="note3">长度至少8位</div> <script> function checkValue() { $('#note1').css('color', /[a-z]/.test(this.value) && /[A-Z]/.test(this.value) ? 'green' : 'black'); $('#note2').css('color', /[\d~!@#\$%^&\*\(\)_]/.test(this.value) ? 'green' : 'black'); $('#note3').css('color', this.value.length >= 8 ? 'green' : 'black'); } $('#pwd').bind({input:checkValue,propertychange:checkValue}) </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
