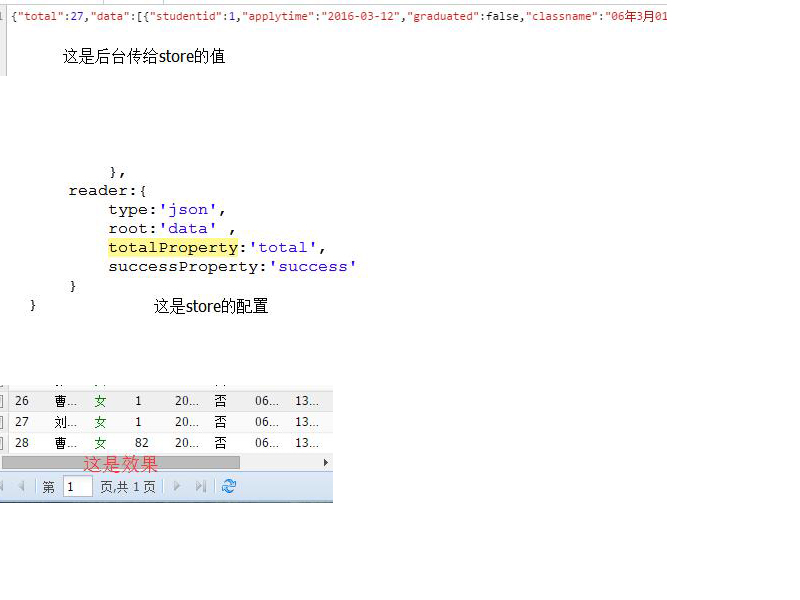
表格没法翻页,表格只有25行,store穿了27条数据,没法翻页,看图
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
ExtJs无法正确分页,有数据
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 JhonGuo 2017-03-14 02:00关注
JhonGuo 2017-03-14 02:00关注要在grid的store里面设置page的值,不是在gridpanel中设置page值
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2020-10-25 14:45在本示例中,将通过ExtJS实现分页功能,并使用JSP作为后端来传递数据。以下详细介绍了实现该功能所需的关键知识点。 首先,让我们关注ExtJS的Store和Grid组件。ExtJS的Store是用于管理数据集合的组件,可以看作是...
- 2014-04-30 12:15在EXTJS中,分页是实现大数据量展示时不可或缺的功能,它能有效地提高网页性能,减少服务器压力。EXTJS分页通常与数据访问对象(DAO)和动作控制器(Action)结合使用,形成一个完整的数据获取和展示流程。下面将...
- 2020-10-29 16:17在Ext JS中实现带有分页功能的Grid组件是处理大量数据展示的有效方式,可以极大地改善用户浏览数据时的体验。当处理成千上万条数据时,将所有数据加载到一个页面中会导致页面加载缓慢,影响用户交互。因此,分页功能...
- 2022-05-05 13:13接下来,创建了一个`GridPanel`,用于显示从服务器获取的分页数据。`GridPanel`配置包括: - `title`:网格面板的标题。 - `width`和`height`:定义了面板的尺寸。 - `renderTo`:指定渲染面板的HTML元素,这里使用...
- 2014-07-04 17:19总的来说,这些文件在后台分页中起到了关键的作用:`DBHelper.cs` 与数据库进行交互,获取分页数据;`JSONHelper.cs` 负责JSON格式的转换,确保数据可以正确地在客户端显示;`Newtonsoft.Json.dll` 提供了高效的JSON...
- 2021-03-08 08:06魔法少女皮皮瞎的博客 很多时候,我们需要显示在grid中的数据...extjs也不例外,它对分页也提供了强大而方便的支持,使得我们在分页处理上可以得心应手。在extjs中,类Ext.PagingToolbar封装了关于分页的操作,该类从Toolbar继承而来,...
- 2015-08-22 11:22总结来说,ExtJS分页是通过前端和后端的协同工作实现的,前端通过ExtJS的Grid和Store组件呈现和管理分页数据,而后端则使用如Spring MVC和SQL Server 2008这样的技术处理分页查询。理解并熟练掌握这些技术对于构建...
- 2020-12-04 02:44在ExtJS中,Store是一个非常重要的组件,它用于管理和存储数据。Store通常与DataModel(在例子中是PersonRecord)配合使用,以结构化的方式管理应用程序的数据。在处理数据访问和更新时,以下是一些关键知识点: 1....
- 2010-09-10 15:12在EXTJS中,树型组件(Tree)是一种常见的数据展示方式,特别适合于层次结构明显的数据组织。然而,当树节点数量庞大...在实际项目中,结合适当的服务器端策略,EXTJS树型分页组件可以成为处理复杂数据结构的强大工具。
- 2019-04-04 01:04总结来说,"Extjs chekboxtree PagingTreeLoader 多选、分页"的实现涉及到客户端与服务器端的深度集成,通过CheckboxTree实现复选功能,PagingTreeLoader处理分页加载,从而在大数据量场景下提供高效、易用的交互...
- 2025-09-08 22:02AR新视野的博客 在 ExtJS 中,可以通过类来创建一个 Store 实例。以下是一个基础 Store 的定义:proxy: {reader: {});虽然提供了默认的分页功能,但在实际项目中往往需要根据需求进行功能扩展和行为定制,例如修改按钮行为、添加...
- 2019-10-02 03:44di0808的博客 在加一个事件之前是对的可以加载,但是在添加一个事件之后,不可... * 分页的Combobox */ PagingMedicalcareCbo=Ext.extend(Ext.form.ComboBox,{ /** * 构造方法 */ timedelay_Slow:2000,//1000ms=1s timedel...
- 2019-05-26 01:55标题“ExtJS Oracle分页---Json转换”涉及的是在Web应用程序开发中,使用ExtJS框架与Oracle数据库进行分页数据交互,并通过Json格式进行数据转换的技术。以下是对这个主题的详细解释: ExtJS是一个强大的JavaScript...
- 2011-09-29 10:08// 准备分页数据 List<Human> root = new ArrayList(); for (int i = start; i ; i++) { root.add(new Human(i, "" + i, "", "1986-10-02", "ʿ", "")); } // 封装分页结果 Page page = new Page...
- 2009-02-13 16:50### Extjs分页遇到的问题:点击下一页时查询条件无法传递 在开发基于Extjs的应用程序时,分页是一项常用且重要...通过以上步骤,可以有效地解决Extjs分页时查询条件无法传递的问题,确保用户能够获得准确的数据结果。
- 2012-04-24 18:394. **分页功能**:支持数据的分页显示,提高大数据量下的性能。 5. **数据校验**:提供数据校验机制,确保数据的完整性和准确性。 #### 二、Ext.data.Connection **Ext.data.Connection**是对**Ext.lib.Ajax**的一...
- 2010-05-30 22:20在EXTJS中,实现分页后台处理主要是通过与服务器端进行数据交互,利用EXTJS的Store组件和HttpProxy。以下是对EXTJS分页后台处理的详细说明: 首先,`Store`对象是EXTJS中用于存储数据的核心组件。在你的代码中,`...
- 2011-03-04 16:421. 数据接口:定义如何与服务器通信,获取分页数据。 2. 分页逻辑:根据用户在PagingToolbar上的操作,计算并请求相应的数据页。 3. 节点绑定:将加载的数据正确地绑定到树的节点上。 4. 事件处理:监听数据加载和...
- 没有解决我的问题, 去提问