
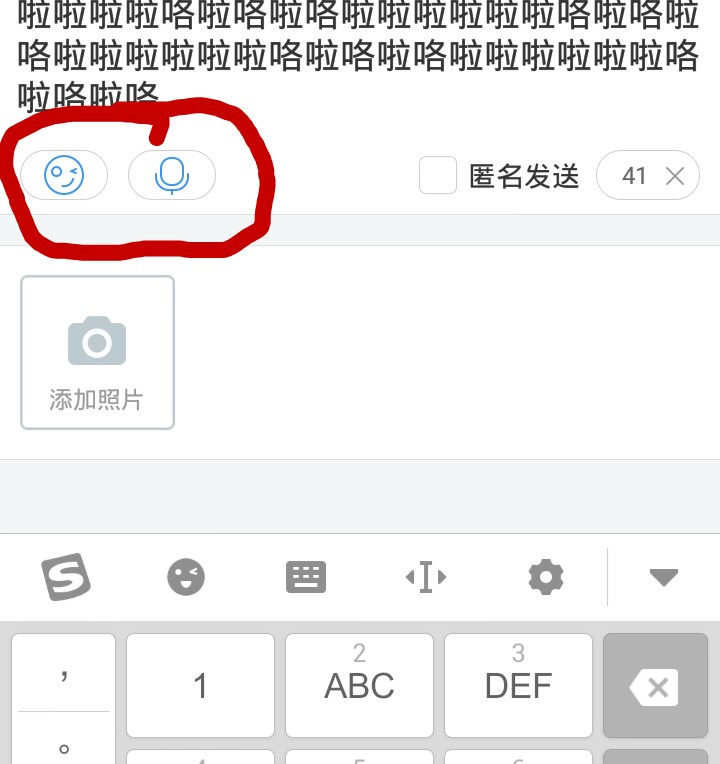
突然看到了这样的一个小按钮。突然也想模仿着做,我简单的以为这是一个两层布局,最上面是一个ImageView.然后底部一个布局带个Shape.但是如果是这样的话当点击这个布局的时候它的背景不会变暗。可能是ImageView抢占了焦点。关于这个布局你有什么想法吗?可以告诉我具体的思路吗?谢谢了。
我该怎样实现这样的一个布局了?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答
 Raycoast 2016-04-04 12:17关注
Raycoast 2016-04-04 12:17关注用UIButton,准备一个和你按钮最终布局一样大小的图片,修改按钮的layer做圆角和边框效果,最后别忘记切除多余的部分。
micButton.layer.borderWidth = 1 micButton.layer.borderColor = UIColor.lightGrayColor().CGColor micButton.layer.cornerRadius = micButton.frame.height / 2 micButton.clipsToBounds = true解决 无用评论 打赏 举报
悬赏问题
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
