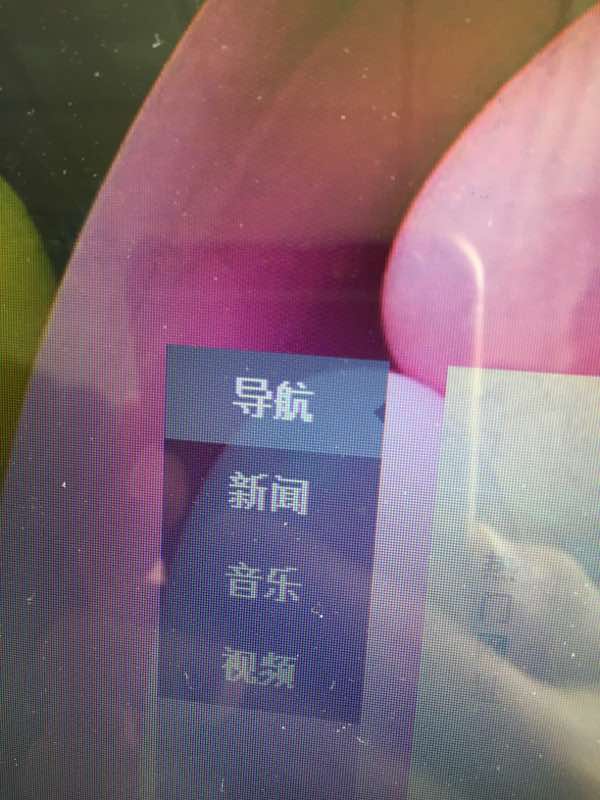
我给四个li设置了一个背景透明度,background:rgba,然后再给单独一个li设置了background:url(是个空箭头的图,PSD中一个长方形,少了一个三角形那种),这样效果是这样的。
这样正如我想要的,但是如果我给单独一个li设置background-image,效果会变成这样。我了解background的默认值以及它的覆盖原理,但是这样不应该啊,难道和透明度有关系?如果给单独一个li设置一个transparent 0,也能达到那种效果。想问一下,具体的background默认值,以及单个设置的覆盖到底是怎么一回事。

css中,background和background-image的区别
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-

