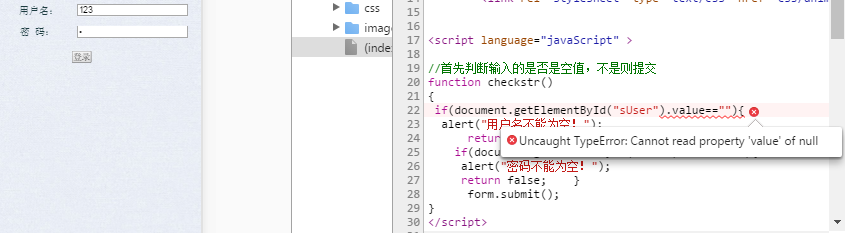
如图 想判断登陆框中的输入信息是否为空 在IE 360 等中都可以实现 但是在谷歌浏览器中不能实现 求大神解答
<script language="javaScript" >
//首先判断输入的是否是空值,不是则提交
function checkstr()
{
if(document.getElementById("sUser").value==""){
alert("用户名不能为空!");
return false; }
if(document.getElementById("sPwd").value==""){
alert("密码不能为空!");
return false; }
form.submit();
}
</script>
<table width="1000" border="0" cellspacing="0" cellpadding="0">
<tr>
<td ><form name="form" method="post" action="logincheck.jsp">
<table width="563" height="100" border="0" bordercolor="#FF9900">
<tr>
<td width="148" align="left"> </td>
<td width="121" height="35" align="left">用户名:</td>
<td width="280" align="left" >
<input name="sUser" type="text" maxlength="13" ></td>
</tr>
<tr>
<td align="left"> </td>
<td align="left">密 码:</td>
<td align="left">
<input name="sPwd" type="password" maxlength="13" ></td>
</tr>
<tr align="center" valign="bottom">
<td height="32" colspan="3"><input name="login" type="button" value="登录" onClick="checkstr()">
</td>
</tr>
</table>
</form></td>
</tr>
</table>