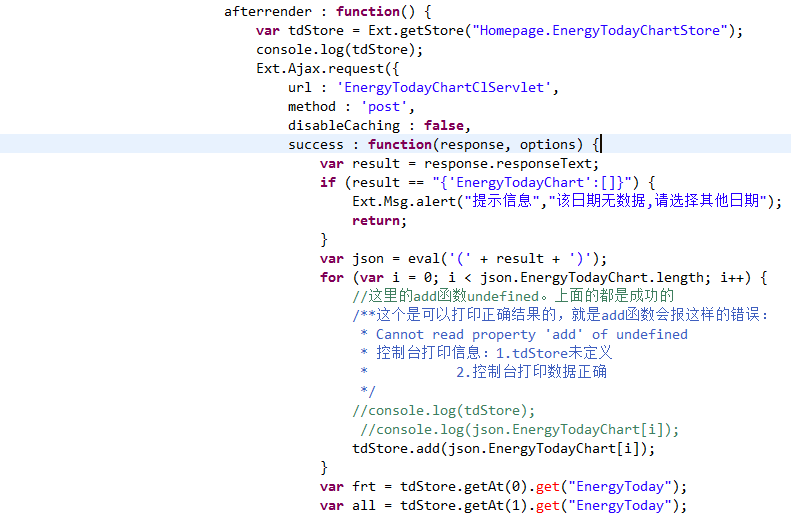
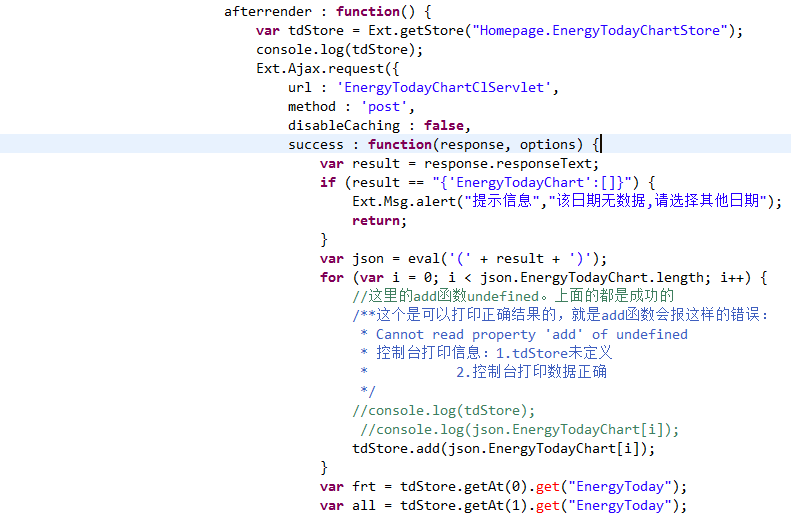
如图:getStore()获取store数据之后赋值给tdStore,遍历过程中的数据是正确的,但是把把遍历到的数据放在tdStore中时提醒add函数undefined,然后打印了一下tdStore,发现是未定义的,这是为什么??

如图:getStore()获取store数据之后赋值给tdStore,遍历过程中的数据是正确的,但是把把遍历到的数据放在tdStore中时提醒add函数undefined,然后打印了一下tdStore,发现是未定义的,这是为什么??

Ext.getStore没有获取到store对象,自己检查下这个store对象的storeId是什么,注意大小写匹配
http://docs.sencha.com/extjs/4.1.3/#!/api/Ext-method-getStore