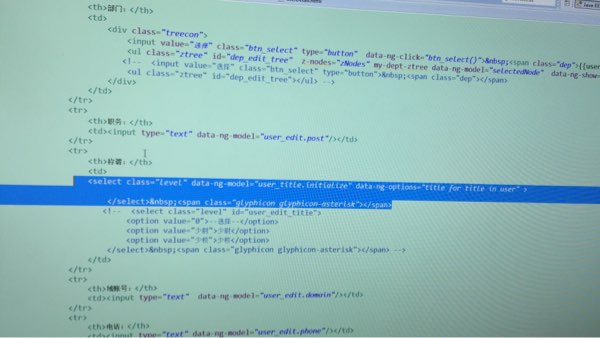
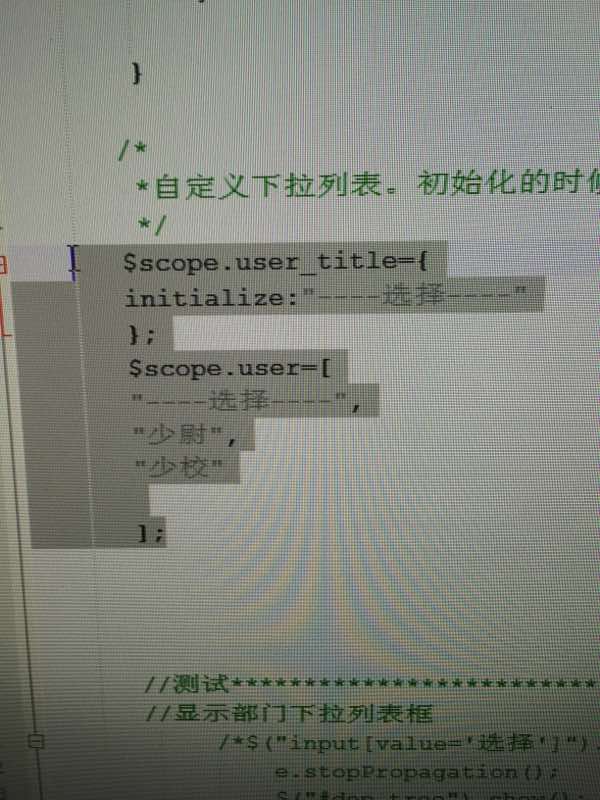
我用图片上的方法自定义一个下拉框,比如我后台返回的是少校,我如何吧这个少校选中显示在下拉框中。


以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
要将后台返回的数据显示到 AngularJS 的下拉框中,你可以使用 ng-model 属性来绑定数据到相应的输入字段。以下是一个简单的示例:
<select ng-model="selectedUser">
<option value="">请选择</option>
<option v-for="title in userTitles">{{ title }}</option>
</select>
<script>
var app = angular.module('myApp', []);
app.controller('MyController', function($scope) {
$scope.userTitles = ['少尉', '少校'];
});
</script>
在这个例子中,我们创建了一个下拉菜单,并为每个选项绑定了一个名为 selectedUser 的变量。然后,在 HTML 中,我们将这个变量作为 <select> 元素的 <option> 标签的内容。
注意,你需要根据你的实际需求调整 userTitles 和 user 数组。例如,如果你有一个数组 userTitles 来存储所有可用的职务,你可以在控制器中添加一个循环来遍历它并为每个职位创建一个 <option> 标签。