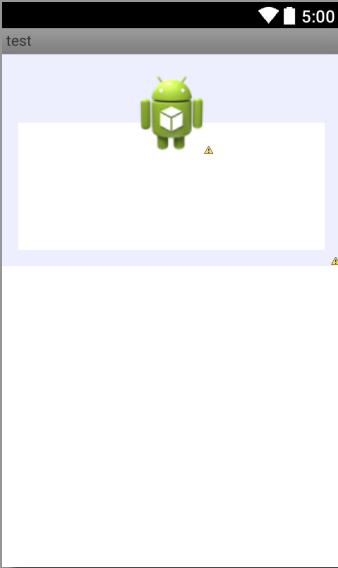
如何实现下图中,图片部分超出listview item 的效果
7条回答 默认 最新
 chen_zhang_yu 2016-04-13 07:30关注
chen_zhang_yu 2016-04-13 07:30关注 item大概长这样,你看看下面的布局代码,应该有点思路了。
item大概长这样,你看看下面的布局代码,应该有点思路了。
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" ><RelativeLayout android:layout_width="match_parent" android:layout_height="200dp" android:background="#EDEFFE" android:padding="15dp" > <TextView android:layout_width="match_parent" android:layout_height="120dp" android:layout_alignParentBottom="true" android:background="@color/white" /> <ImageView android:layout_width="80dp" android:layout_height="80dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:src="@drawable/ic_launcher" /> </RelativeLayout>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
