两个页面:后端php随机生成一堆字符串,前端定时器+Ajax获取后端字符串。
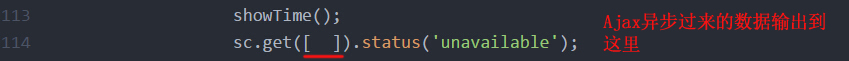
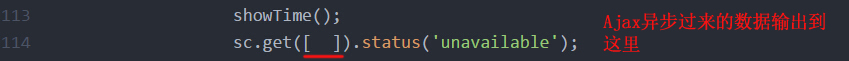
问题:现在能获取到字符串,想要实现responseText过来的字符串输出到HTML里,右键源文件可看见的形式,因为下一步sc.get([ ])里需要调用这串字符串来给客户端显示样式。?
innerHTML只能写入到DOM里,可sc.get([ ])是js语句里的,无法满足要求。
document.write()试过,不更新数据。


两个页面:后端php随机生成一堆字符串,前端定时器+Ajax获取后端字符串。
问题:现在能获取到字符串,想要实现responseText过来的字符串输出到HTML里,右键源文件可看见的形式,因为下一步sc.get([ ])里需要调用这串字符串来给客户端显示样式。?
innerHTML只能写入到DOM里,可sc.get([ ])是js语句里的,无法满足要求。
document.write()试过,不更新数据。


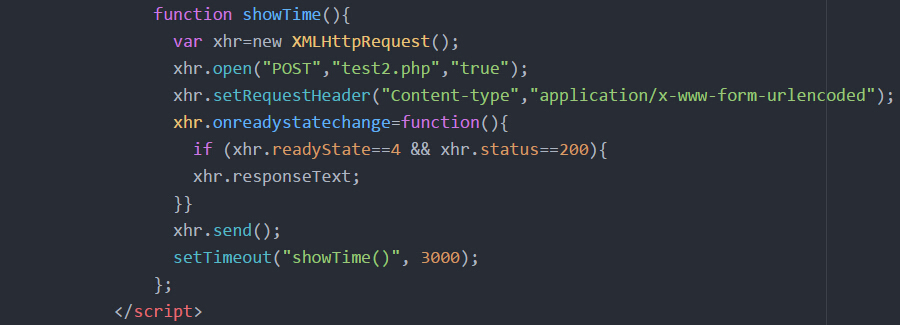
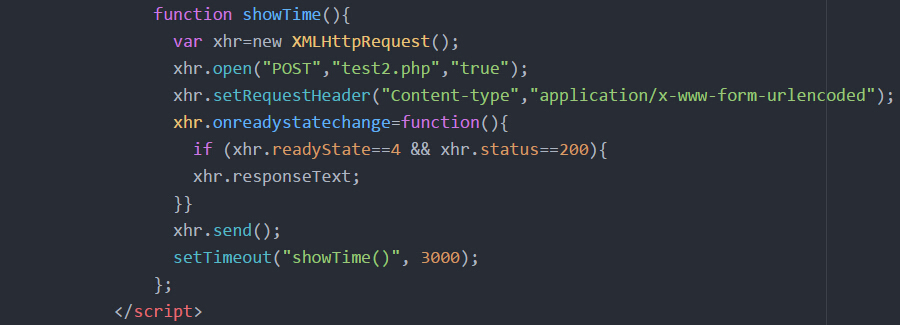
function showTime(){
var xhr=new XMLHttpRequest();
xhr.open("POST","test2.php","true");
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.onreadystatechange=function(){
if (xhr.readyState==4 && xhr.status==200){
xhr.responseText;
}}
xhr.send();
setTimeout("showTime()", 3000);
};
sc.get([ ]).status('unavailable');
.