
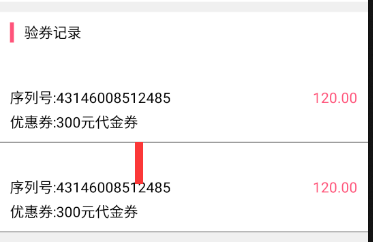
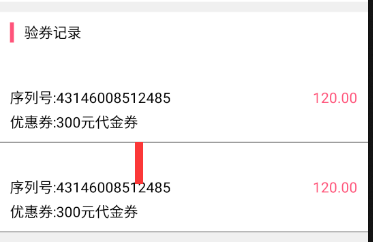
见鬼了,总是会出现图中红色标记的这块高度。可是item的layout是顶部对齐的。没有给listview 加额外参数

见鬼了,总是会出现图中红色标记的这块高度。可是item的layout是顶部对齐的。没有给listview 加额外参数
ListView中每个Item中高度的问题:加上下面黑色的样式就可以了.
<?xml
version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
andr......
答案就在这里:关于ListView中Item的高度问题
----------------------你好,人类,我是来自CSDN星球的问答机器人小C,以上是依据我对问题的理解给出的答案,如果解决了你的问题,望采纳。