我有一组ui li像这样:
代码1:
<ui class="main_lower_ui">
<li>选集</li>
<li class="selected">历史</li>
</ui>
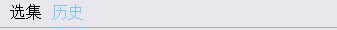
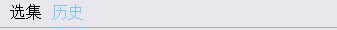
代码1效果图:
现在我想用jquery实现当我点击选集的时候 历史的字体颜色变回去 选集的颜色变浅色
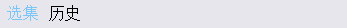
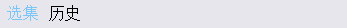
像这样:
求解答~拜谢
我有一组ui li像这样:
代码1:
<ui class="main_lower_ui">
<li>选集</li>
<li class="selected">历史</li>
</ui>
代码1效果图:
现在我想用jquery实现当我点击选集的时候 历史的字体颜色变回去 选集的颜色变浅色
像这样:
求解答~拜谢
代码
$('.main_lower_ui li').click(
function(){
$(this).css('color','blue').siblings().css('color','#000');
}
);