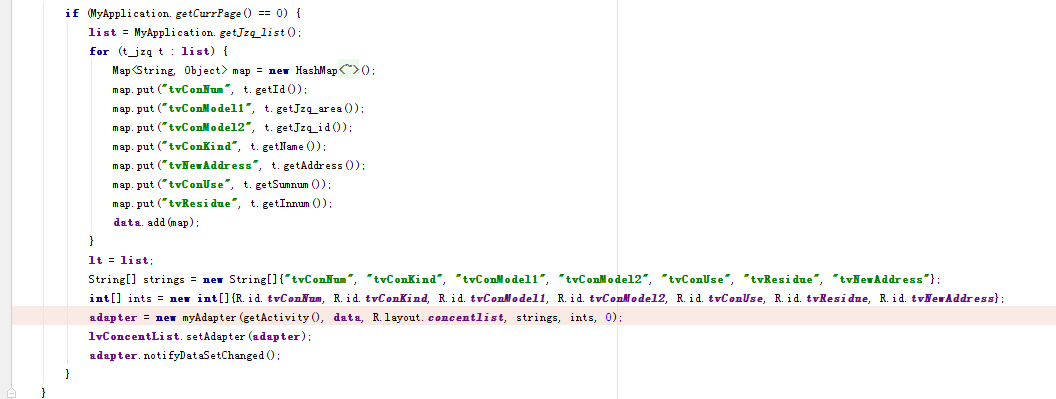
Listview数据量大,刚加载数据的时候,1-10行只显示布局不显示数据,往下拉才能慢慢显示1-10行的数据,这是为什么?图片说明](https://img-ask.csdn.net/upload/201604/15/1460709487_298791.png)
listview加载数据前10行需要下拉才显示数据
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 WPF使用Canvas绘制矢量图问题
- ¥15 用三极管设计一个单管共射放大电路
- ¥15 孟德尔随机化r语言运行问题
- ¥15 pyinstaller编译的时候出现No module named 'imp'
- ¥15 nirs_kit中打码怎么看(打码文件是csv格式)
- ¥15 怎么把多于硬盘空间放到根目录下
- ¥15 Matlab问题解答有两个问题
- ¥15 LCD12864中文显示
- ¥15 在使用CH341SER.EXE时不小心把所有驱动文件删除了怎么解决
- ¥15 gsoap生成onvif框架
