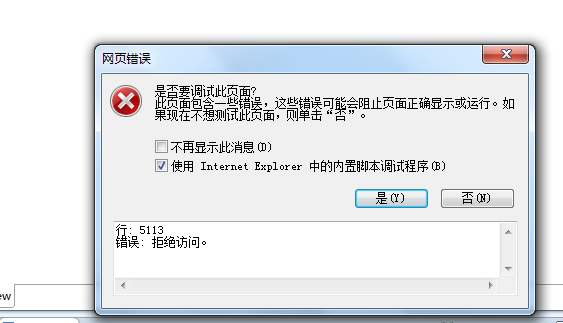
为什么我用ajax读取本地同一目录下的xml文件会报错拒绝访问,初学者,各位大神求帮助

<script language="JavaScript">
$().ready(function(){
$("#province").change(function(){
//清空city
$("#city option:not(:first)").remove();
//根据province设置city
var prov = $(this).val();
$.post("cities.xml",function(data){
var $xmlProv = $(data).find("province[name="+prov+"]");
var $cities = $xmlProv.find("city");
$cities.each(function(i,city){
var $opt = $("<option></option>");
$opt.text($(city).text());
$opt.appendTo($("#city"));
});
},"xml");
});
})
</script>
