1条回答 默认 最新
 你知我知皆知 2024-08-05 10:28关注
你知我知皆知 2024-08-05 10:28关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
这个问题涉及到Safari和Chrome在处理WebKit内核网页时的一些特性差异。Safari是苹果公司开发的一款桌面操作系统,而Chrome则是谷歌公司开发的一款基于V8引擎的开源JavaScript运行环境。
Safari浏览器默认支持WebKit内核(即Google Chrome)的大部分功能,并且会自动应用一些额外的特性来提供更好的用户体验。然而,这并不意味着所有Web标准都适用于Safari。例如,对于某些CSS属性,Safari可能只使用其原生实现或仅支持部分现代浏览器特性。
Chrome则是一个完全独立的浏览器项目,它遵循最新的HTML、CSS和JavaScript标准,并在各种设备上进行了优化以获得最佳性能。这意味着Chrome能够更好地处理大多数现代浏览器特性,包括WebKit内核提供的功能。
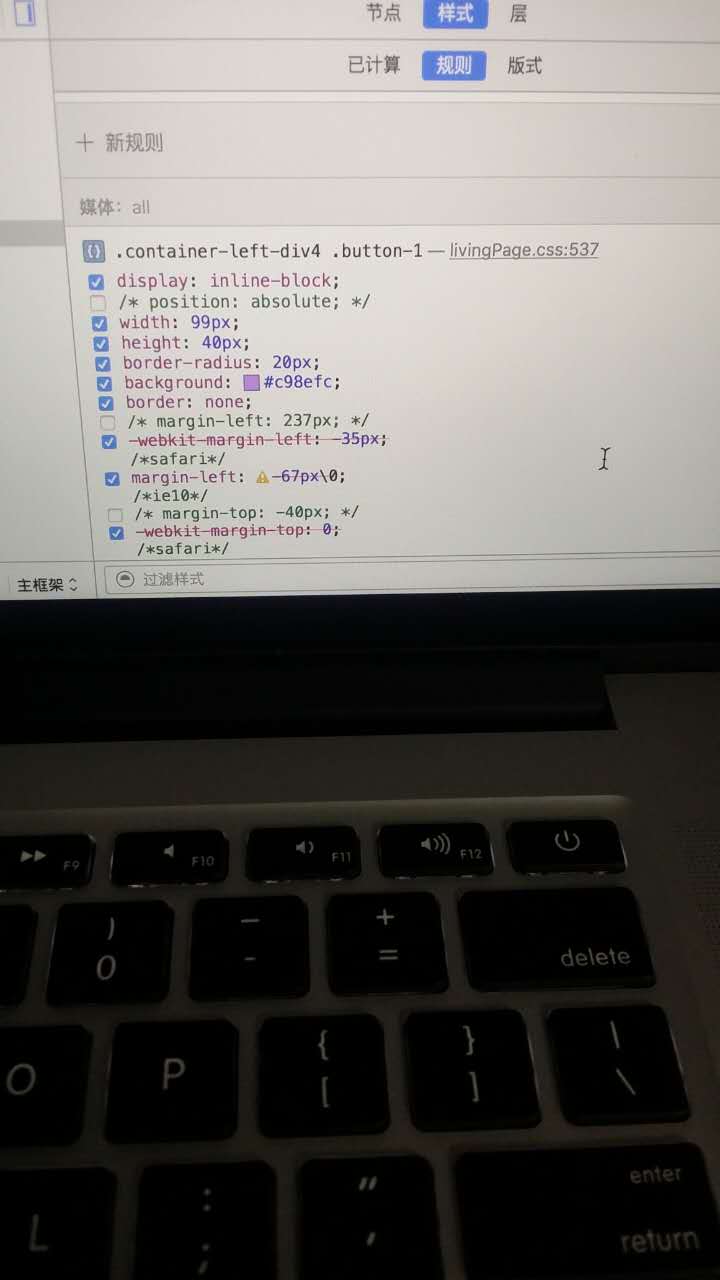
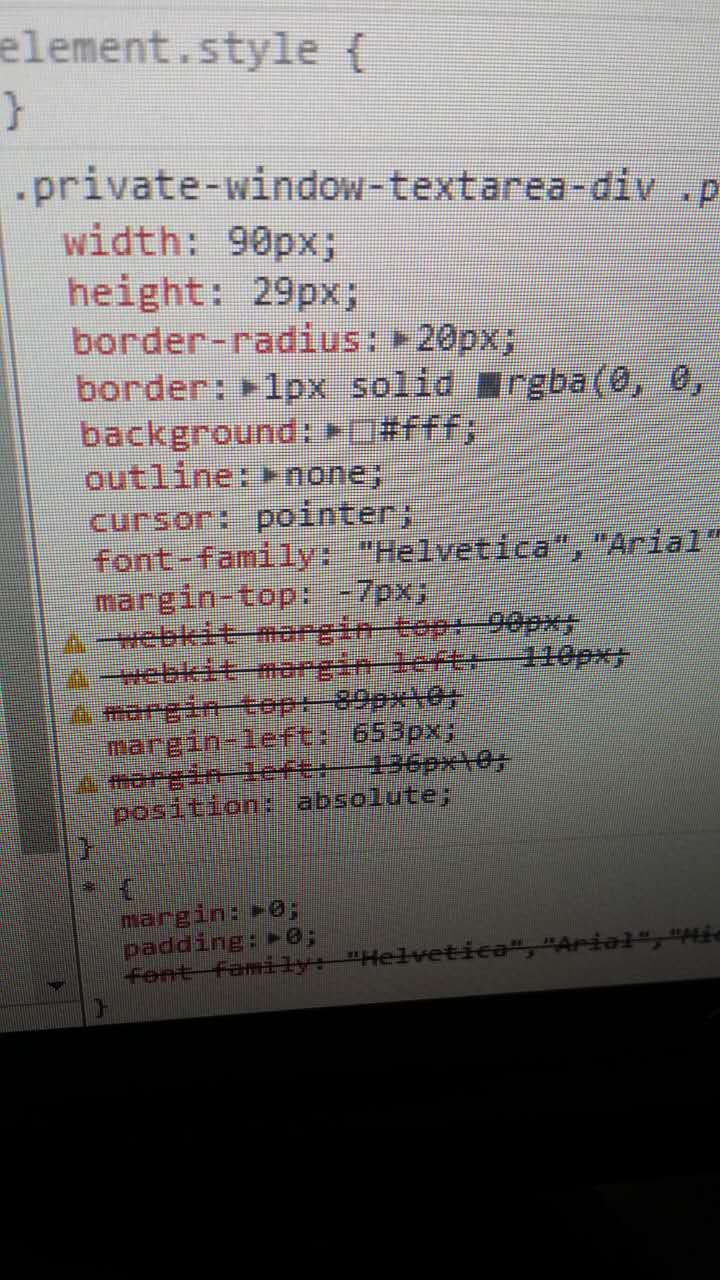
在您的例子中,如果元素有
webkit-margin-left属性,则在Safari中,这个属性会被转换为-webkit-margin-left,而在Chrome中,这个属性会被忽略。这是因为Chrome不会将任何特定于WebKit的行为转换到其他浏览器中,除非这些行为已经过时或不再被推荐。如果您想要确保在所有主要浏览器中都能正确渲染一个元素,您可能需要使用CSS预处理器,比如Less或者Sass,来定义CSS变量并将其应用于不同的浏览器环境中。这样可以确保在不同浏览器中保持一致的外观和行为。
解决 无用评论 打赏 举报