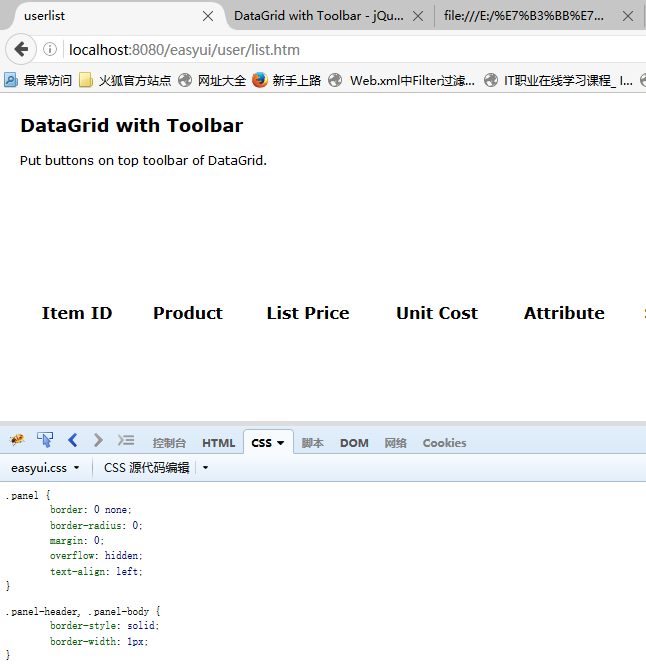
我在项目里引用easyui后,参照了demo里的一个例子,html打开是有效果的,但是项目里jsp在网页里打开后,没有效果,而且我把html放到项目里,在项目里打开后也没有效果,我用firefox-bug测试,引用里面显示出了css代码,但是就是没有效果,我已经百度了很久都没有找到解决的办法,求各位大神帮助啊!
引用easyui样式后,网页上没有效果。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
5条回答 默认 最新
悬赏问题
- ¥35 平滑拟合曲线该如何生成
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
