$(function(){
alert("fdsafsd");
var fileNames = $("#fileName").val();
var filePaths = $("#filePath").val();
var fileNameList = new Array();
var filePathList = new Array();
if(fileNames.length !=0 && fileNames.length != "" && filePaths.length !=0 && filePaths.length !=""){
fileNameList = fileNames.split(", ");
filePathList = filePaths.split(", ");
alert(fileNameList[0]+fileNameList[1]+fileNameList[2]);
alert(filePathList.length);
for(i = 0; i < fileNameList.length; i++){
$("#i").val(i+1);
alert($("#i").val());
var td = document.getElementById("more");
var br = document.createElement("br");
var a = document.createElement("a");
var input = document.createElement("input");
var input1 = document.createElement("input");
var input2 = document.createElement("input");
var button = document.createElement("input");
var span=document.createElement("span");
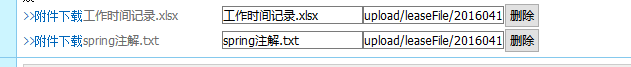
a.id= "downloadFile" + i;
a.innerHTML = ">>附件下载";
a.href = "${baseURL}/" + filePathList[i];
a.download = fileNameList[i];
input.id = "attachmentFile" + i;
input.disabled = "disabled";
input.style = "background: transparent; border: none;";
input.value = fileNameList[i];
input.type = "text";
input1.value = fileNameList[i];
input1.type = "text";
input1.name = "vo.updownFileName";
input1.id = "updownFileName" + i;
input2.value = filePathList[i];
input2.type = "text";
input2.id = "updownFilePath" + i;
input2.name= "vo.updownFilePath";
button.type = "button";
button.value = "删除";
td.appendChild(br);
td.appendChild(a);
td.appendChild(input);
td.appendChild(input1);
td.appendChild(input2);
td.appendChild(span);
td.appendChild(button);
button.onclick = function()
{
alert("删除");
td.removeChild(br);
td.removeChild(a);
td.removeChild(input);
td.removeChild(input1);
td.removeChild(input2);
td.removeChild(span);
td.removeChild(button);
}
}
}
});

请大神帮我看看到底是哪里的原因?
