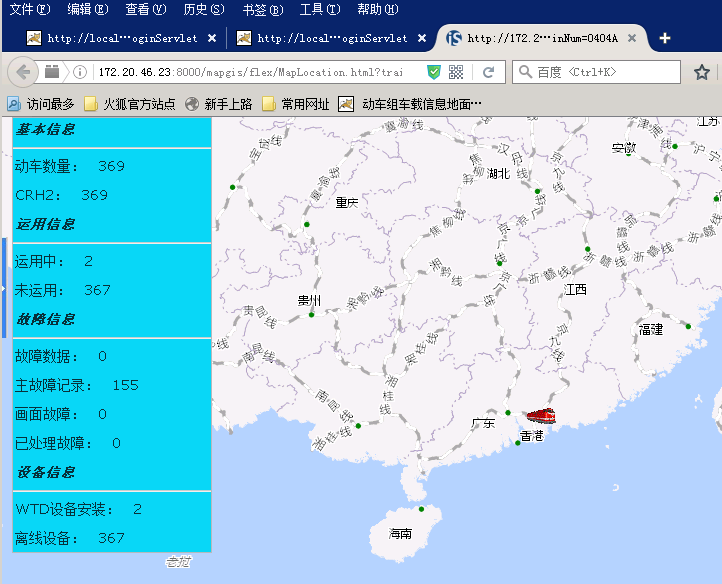
用myeclipse开发的地图应用,左侧有个信息列表。
加了超链接功能,在本地没有问题,部署到服务器上就根本没有超链接显示。
代码如下。我开始以为是超链接的链接问题,但是在别的电脑上试了,输入我的电脑的IP地址是能够访问的。但是服务器上就是不行。急急急。
<?xml version="1.0" encoding="utf-8"?>
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:services="services.*"
width="200" height="436"
backgroundColor="#0AD6F4" borderStyle="solid"
fontSize="14" creationComplete="init()">
fx:Declarations
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
/fx:Declarations
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
import valueObjects.WTDMsg;
[Bindable]
private var wtdMsg:WTDMsg = new WTDMsg();
private var trainNum:String = null;
private function init():void {
getWtdMsg();
}
/**
* Flex 远程服务调用获取当前信息
* */
private function getWtdMsg():void {
getWTDMsgResult.token = msgService.getWTDMsg();
getWTDMsgResult.addEventListener(ResultEvent.RESULT, display);
}
/**
* 获取到信息后的事件处理,因为数据已进行绑定不再重新赋值
* */
private function display(event:ResultEvent):void{
this.wtdMsg = event.result as WTDMsg;
}
protected function textLabel_clickHandler(event:MouseEvent):void
{
var url:String = "/mapgis/flex/DetailTotalInfo.html?trainNum=";
url += this.trainNum;
navigateToURL(new URLRequest(url), "_blank");
}
protected function textLabel_clickHandler_use(event:MouseEvent):void
{
var url:String = "/mapgis/flex/DetailTotalInfo2.html?flag=use";
navigateToURL(new URLRequest(url), "_blank");
}
protected function textLabel_clickHandler_unuse(event:MouseEvent):void
{
var url:String = "/mapgis/flex/DetailTotalInfo2.html?flag=unuse";
navigateToURL(new URLRequest(url), "_blank");
}
protected function textLabel_clickHandler_failure1(event:MouseEvent):void
{
var url:String = "/mapgis/flex/DetailFailure1.html";
navigateToURL(new URLRequest(url), "_blank");
}
protected function textLabel_clickHandler_failure2(event:MouseEvent):void
{
var url:String = "/mapgis/flex/DetailFailure2.html";
navigateToURL(new URLRequest(url), "_blank");
}
protected function textLabel_clickHandler_driver(event:MouseEvent):void
{
var url:String = "/mapgis/flex/DetailDriver.html";
navigateToURL(new URLRequest(url), "_blank");
}
protected function textLabel_clickHandler_log(event:MouseEvent):void
{
var url:String = "/mapgis/flex/DetailFailureLog.html";
navigateToURL(new URLRequest(url), "_blank");
}
]]>
</fx:Script>
<!-- 基本信息 -->
<mx:Label fontStyle="italic" fontWeight="bold" text="基本信息"/>
<mx:HRule width="100%"/>
<mx:Canvas width="100%">
<mx:VBox>
<mx:HBox>
<mx:Label text="动车数量:"/><mx:Label id="trainAmount" click="textLabel_clickHandler(event)" color="blue" textDecoration="underline" text="{wtdMsg.trainAmount}"/>
</mx:HBox>
<mx:HBox>
<mx:Label text="CRH2:"/><mx:Label id="crh" click="textLabel_clickHandler(event)" color="blue" textDecoration="underline" text="{wtdMsg.crhAmount}"/>
</mx:HBox>
</mx:VBox>
</mx:Canvas>
<!-- 运用信息 -->
<mx:Label fontStyle="italic" fontWeight="bold" text="运用信息"/>
<mx:HRule width="100%"/>
<mx:Canvas width="100%">
<mx:VBox>
<mx:HBox>
<mx:Label text="运用中:"/><mx:Label id="using" click="textLabel_clickHandler_use(event)" color="blue" textDecoration="underline" text="{wtdMsg.inuse}"/>
</mx:HBox>
<mx:HBox>
<mx:Label text="未运用:"/><mx:Label id="nouse" click="textLabel_clickHandler_unuse(event)" color="blue" textDecoration="underline" text="{wtdMsg.nouse}"/>
</mx:HBox>
</mx:VBox>
</mx:Canvas>
<!-- 故障信息 -->
<mx:Label fontStyle="italic" fontWeight="bold" text="故障信息"/>
<mx:HRule width="100%"/>
<mx:Canvas width="100%">
<mx:VBox>
<mx:HBox>
<mx:Label text="故障数据:"/><mx:Label id="failData" click="textLabel_clickHandler_failure1(event)" color="blue" textDecoration="underline" text="{wtdMsg.dataFailure}"/>
</mx:HBox>
<mx:HBox>
<mx:Label text="主故障记录:"/><mx:Label id="mainFail" click="textLabel_clickHandler_failure2(event)" color="blue" textDecoration="underline" text="{wtdMsg.mainFailure}"/>
</mx:HBox>
<mx:HBox>
<mx:Label text="画面故障:"/><mx:Label id="screenFail" click="textLabel_clickHandler_driver(event)" color="blue" textDecoration="underline" text="{wtdMsg.screenFailure}"/>
</mx:HBox>
<mx:HBox>
<mx:Label text="已处理故障:"/><mx:Label id="deployFail" click="textLabel_clickHandler_log(event)" color="blue" textDecoration="underline" text="{wtdMsg.deployedFailure}"/>
</mx:HBox>
</mx:VBox>
</mx:Canvas>
<!-- 设备信息 -->
<mx:Label fontStyle="italic" fontWeight="bold" text="设备信息"/>
<mx:HRule width="100%"/>
<mx:Canvas width="100%">
<mx:VBox>
<mx:HBox>
<mx:Label text="WTD设备安装:"/><mx:Label id="wtdOn" click="textLabel_clickHandler_use(event)" color="blue" textDecoration="underline" text="{wtdMsg.onWTD}"/>
</mx:HBox>
<mx:HBox>
<mx:Label text="离线设备:"/><mx:Label id="wtdOff" click="textLabel_clickHandler_unuse(event)" color="blue" textDecoration="underline" text="{wtdMsg.offWTD}"/>
</mx:HBox>
</mx:VBox>
</mx:Canvas>
