

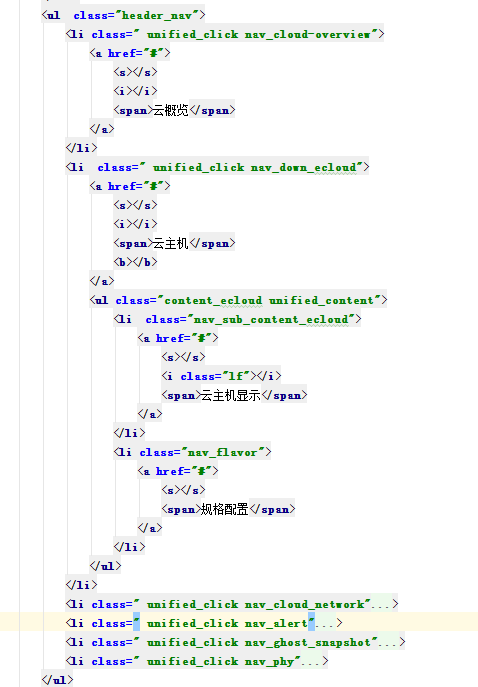
我想要这样的。我们的导航和页面是分开写的,最后用链接组合网页。代码如下:
JS如下:
$(function() {
$(".unified_click>a").click(function () {
$(this).parents().siblings().find(".unified_content").hide(300);
$(this).siblings(".unified_content").toggle(300);
});
})
等页面组合后,一点击导航,页面就会全部刷新,怎么做才能保持页面刷新,导航保持原状?a标签的href是要输入一个链接的,用来连接相应的网页,怎么用AJAX来刷新了?求代码
HTML代码不能放上去,只能放图片,麻烦各位大神了
点击导航的一级菜单和二级菜单时,页面会整体刷新,我只想页面刷新,导航不刷新。跪求啊?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 apm2.8飞控罗盘bad health,加速度计校准失败
- ¥15 求解O-S方程的特征值问题给出边界层布拉休斯平行流的中性曲线
- ¥15 谁有desed数据集呀
- ¥20 手写数字识别运行c仿真时,程序报错错误代码sim211-100
- ¥15 关于#hadoop#的问题
- ¥15 (标签-Python|关键词-socket)
- ¥15 keil里为什么main.c定义的函数在it.c调用不了
- ¥50 切换TabTip键盘的输入法
- ¥15 可否在不同线程中调用封装数据库操作的类
- ¥15 微带串馈天线阵列每个阵元宽度计算
