procedure TMainForm.startClick(Sender: TObject);
var
W, H, I, J, LineBytes: Integer;
Line: PByteArray; //定义指针类型变量
Bmp: Tbitmap;
R: TRect;
begin
if Image1.Picture.Bitmap.PixelFormat=pfDevice then //当没有打开图片时
begin
MessageDlg ('没有打开图片!', mtInFormation, [mbOk], 0);//给出出错提示
exit; //退出
end
else
fCancel := False;
start.Enabled := False; //改变两个按钮的属性
stop.Enabled := True;
Bmp := Image1.Picture.Bitmap; //获取BMP 图像并定义图像尺寸
W := Bmp.Width;
H := Bmp.Height;
LineBytes := Abs (Integer (Bmp.ScanLine [1]) -Integer (Bmp.ScanLine [0]));
Line := AllocMem (LineBytes);
for I := 0 to H - 1 do
begin
if fCancel then //在每一次循环前均检查中断标志(即确定停止按钮是否按下)
Break; //单击“停止”按钮则停止滚动图像
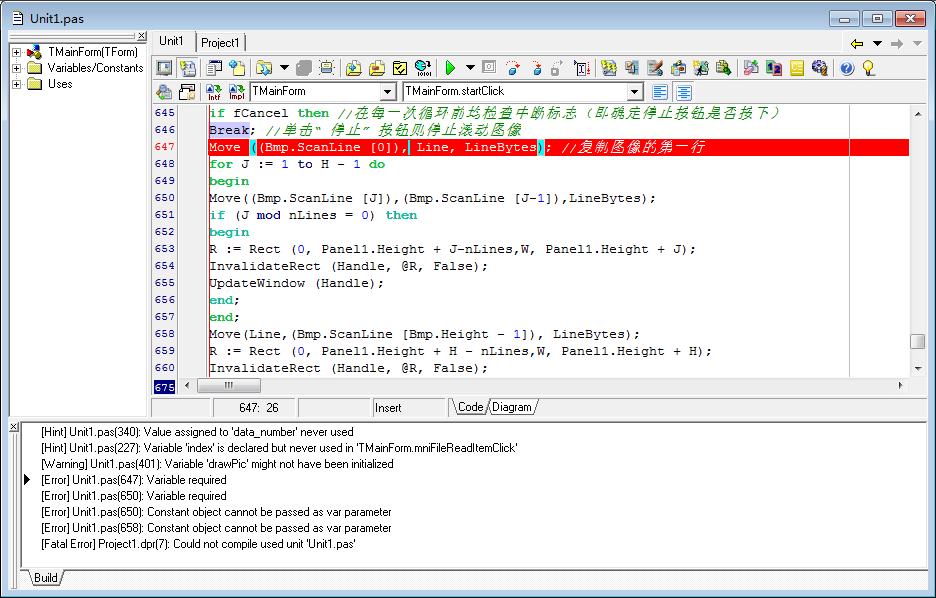
Move ((Bmp.ScanLine [0]), Line, LineBytes); //复制图像的第一行
for J := 1 to H - 1 do
begin
Move((Bmp.ScanLine [J]),(Bmp.ScanLine [J-1]),LineBytes);
if (J mod nLines = 0) then
begin
R := Rect (0, Panel1.Height + J-nLines,W, Panel1.Height + J);
InvalidateRect (Handle, @R, False);
UpdateWindow (Handle);
end;
end;
Move(Line,(Bmp.ScanLine [Bmp.Height - 1]), LineBytes);
R := Rect (0, Panel1.Height + H - nLines,W, Panel1.Height + H);
InvalidateRect (Handle, @R, False);
UpdateWindow (Handle); Application.ProcessMessages; //允许立即停止循环使程序处于初始状态
end;
start.Enabled := True; //激活“开始”按钮
stop.Enabled := False; // 停止“按钮”失效
end;
Delphi实现图片滚动切换的代码中move函数报错说variable required?为什么?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 threenewbee 2016-04-20 11:44关注
threenewbee 2016-04-20 11:44关注Move ((Bmp.ScanLine [0])^, Line^, LineBytes); //复制图像的第一行本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
