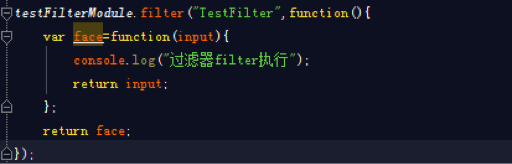
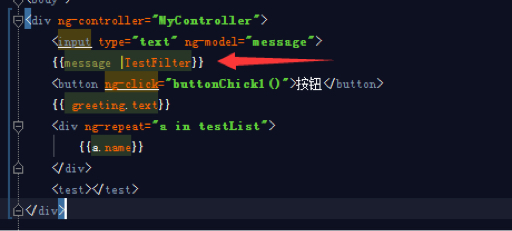
请教个angularjs的问题,为什么在有filter的页面当中,无论什么操作都会使filter执行一次呢?
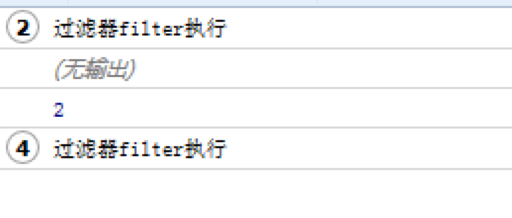
就算一个button触发了,ng-click,方法内就算是空的,点击后filter也同样会执行一次


angularjs为什么在有filter的页面当中任何操作都会使filter执行?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 ChatGPTᴼᴾᴱᴺᴬᴵ 2024-01-13 22:25关注
ChatGPTᴼᴾᴱᴺᴬᴵ 2024-01-13 22:25关注所有内容均由人工智能模型输出,其内容的准确性和完整性无法保证,不代表我的态度或观点。
该回答引用通义千问大模型,仅提供参考,不保证完全正确
目前为通义千问大模型专栏,版本:V2.1.1(2023.12.16)
在AngularJS中,当表达式发生变化或者有异步数据更新时,与该表达式相关的过滤器将会重新执行。这包括但不限于以下场景:- 模型(如
message)的值发生改变时,与其关联的过滤器(如TestFilter)会自动执行以更新视图。 - 当页面中有
ng-repeat指令且其循环的数据源(如testList)发生变化时,所有相关联的过滤器也会执行。 - 甚至在某些情况下,尽管你点击按钮触发了一个空的方法(例如
buttonClick()),但因为AngularJS默认会进行脏检查(digest cycle),在这个过程中可能会触发模型变化进而导致过滤器执行。
对于你的例子,每次点击按钮,即使方法体为空,AngularJS仍会运行一个 digest 循环来检查是否有数据变更。这个过程可能导致与过滤器关联的表达式被重新评估,因此filter会被执行。
若要避免不必要的过滤器执行,可以确保在事件处理函数中避免引起不必要的$scope或相关模型属性的变化。如果确实不需要在特定操作下执行过滤器,可以考虑调整代码逻辑或使用更精确的数据绑定策略。
解决 无用评论 打赏 举报- 模型(如
悬赏问题
- ¥15 cgictest.cgi文件无法访问
- ¥20 删除和修改功能无法调用
- ¥15 kafka topic 所有分副本数修改
- ¥15 小程序中fit格式等运动数据文件怎样实现可视化?(包含心率信息))
- ¥15 如何利用mmdetection3d中的get_flops.py文件计算fcos3d方法的flops?
- ¥40 串口调试助手打开串口后,keil5的代码就停止了
- ¥15 电脑最近经常蓝屏,求大家看看哪的问题
- ¥60 高价有偿求java辅导。工程量较大,价格你定,联系确定辅导后将采纳你的答案。希望能给出完整详细代码,并能解释回答我关于代码的疑问疑问,代码要求如下,联系我会发文档
- ¥50 C++五子棋AI程序编写
- ¥30 求安卓设备利用一个typeC接口,同时实现向pc一边投屏一边上传数据的解决方案。
