
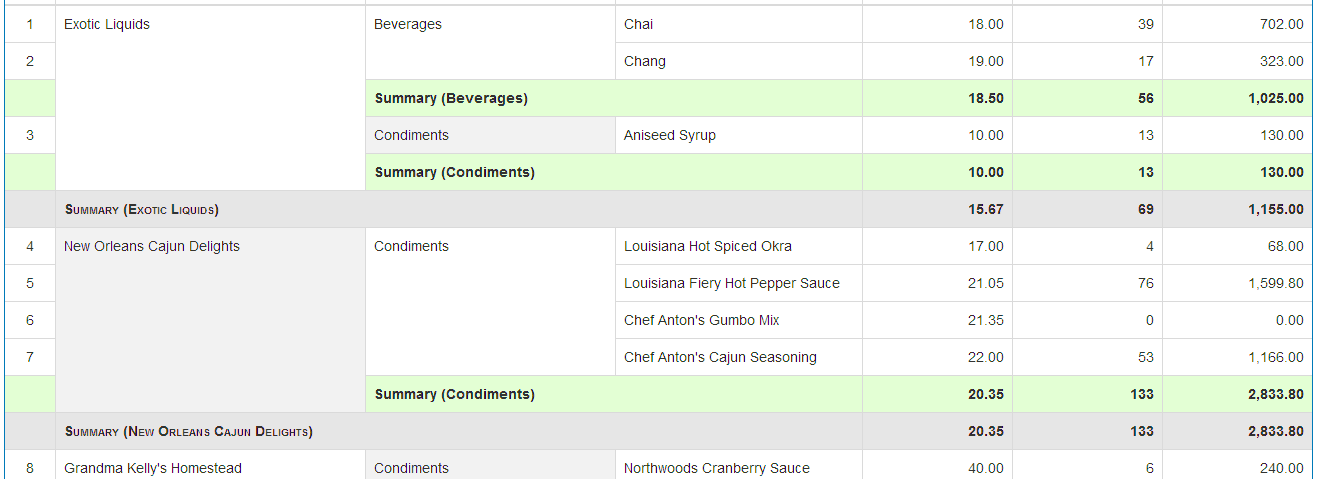
类似于图片上这样格式的datagrid,哪位大神有demo,给小弟分享一下。
5条回答 默认 最新
 shufusheng 2016-04-29 07:08关注
shufusheng 2016-04-29 07:08关注这里是一个合并单元格的问题调用合并方法就行了可以参考http://www.cnblogs.com/easypass/archive/2012/11/20/2779985.html
解决 无用评论 打赏 举报
悬赏问题
- ¥15 kafka topic 所有分副本数修改
- ¥15 小程序中fit格式等运动数据文件怎样实现可视化?(包含心率信息))
- ¥15 如何利用mmdetection3d中的get_flops.py文件计算fcos3d方法的flops?
- ¥40 串口调试助手打开串口后,keil5的代码就停止了
- ¥15 电脑最近经常蓝屏,求大家看看哪的问题
- ¥60 高价有偿求java辅导。工程量较大,价格你定,联系确定辅导后将采纳你的答案。希望能给出完整详细代码,并能解释回答我关于代码的疑问疑问,代码要求如下,联系我会发文档
- ¥50 C++五子棋AI程序编写
- ¥30 求安卓设备利用一个typeC接口,同时实现向pc一边投屏一边上传数据的解决方案。
- ¥15 SQL Server analysis services 服务安装失败
- ¥15 基于面向对象的图书馆借阅管理系统
