1, 
2,
3,
什么时候会动态加载照片?
用户异步上传图片时,例如使用ajaxfileupload.js.
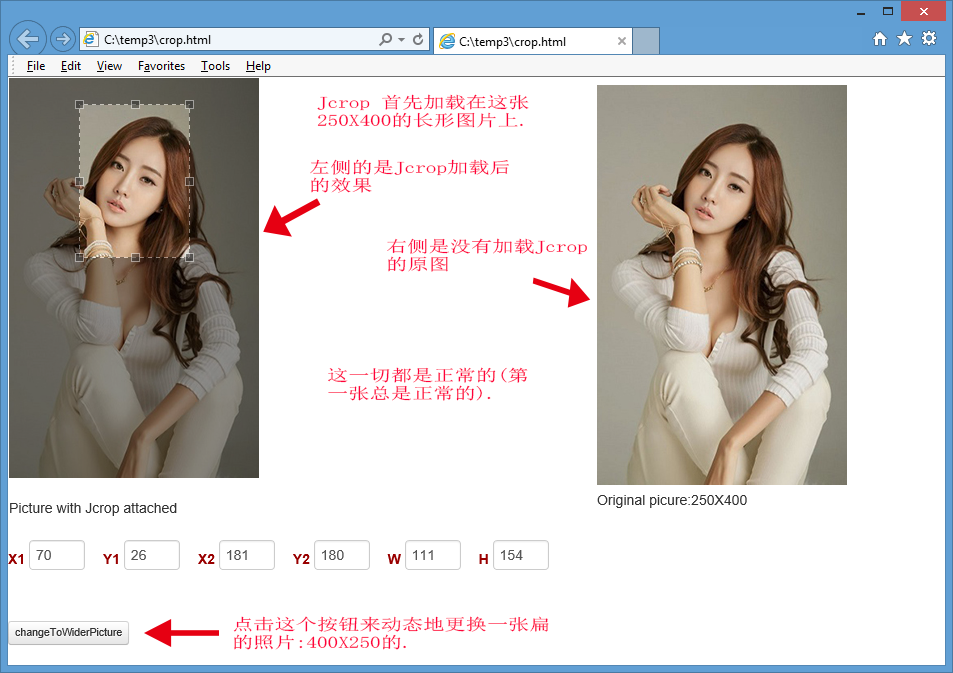
当用户上传了一张图片后,又想换一张.
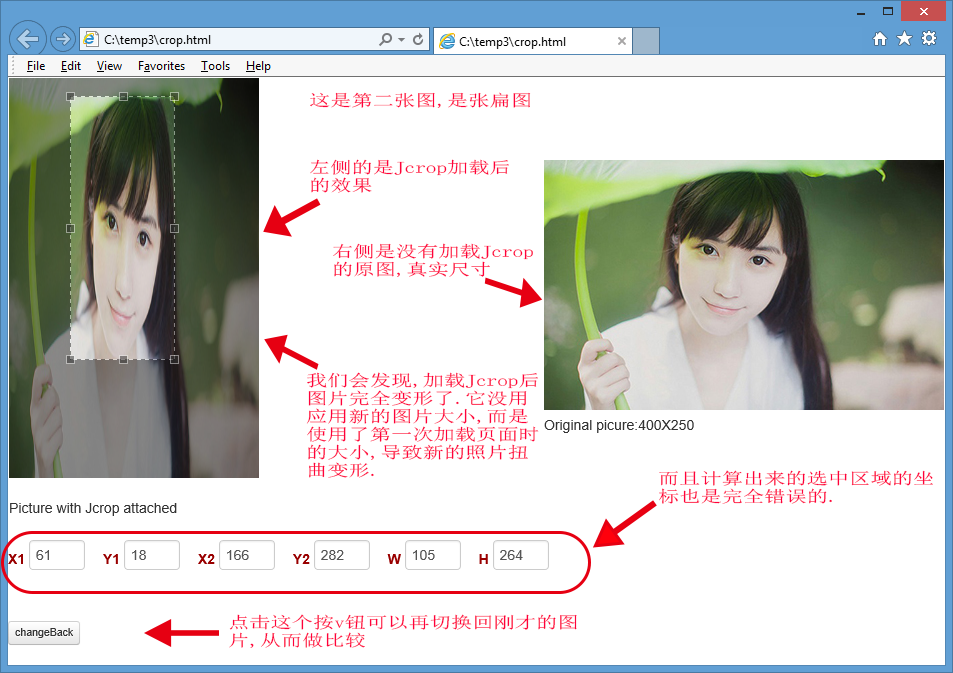
结果后来换的照片全部是按照第一张照片的尺寸显示的,发生扭曲变形.
即使用jQuery修改图片的尺寸也不行:
$("#target").attr("width","400");
$("#target").attr("height","250");
求解决方案,使得:每次动态加载的照片都能按照真实的尺寸显示,而且还可以用Jcrop来选区区域.
源码请下载附件, 所有的代码都是前端的,下载后即可访问,打开文件"crop.html".
下载链接: Jcrop 例子源码
crop.html的全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.Jcrop.js"></script>
<script type="text/javascript">
jQuery(function($){
var jcrop_api;
initJcrop();
$('#coords').on('change','input',function(e){
var x1 = $('#x1').val(),
x2 = $('#x2').val(),
y1 = $('#y1').val(),
y2 = $('#y2').val();
jcrop_api.setSelect([x1,y1,x2,y2]);
});
function initJcrop()
{
$('#target').Jcrop({
onChange: showCoords,
onSelect: showCoords,
onRelease: clearCoords
},function(){
jcrop_api = this;
});
};
$('#changeToWiderPicture').click(function(e) {
jcrop_api.destroy();
$("#target").attr("src","img/2.jpg");
$("#target").attr("width","400");
$("#target").attr("height","250");
$("#normalPicture").attr("src","img/2.jpg");
$("#normanPicureIntroduction").html("Original picure:400X250");
$('#changeToWiderPicture').hide();
$('#changeBack').show();
initJcrop();
return false;
});
$('#changeBack').click(function(e) {
jcrop_api.destroy();
$("#target").attr("src","img/1.jpg");
$("#normalPicture").attr("src","img/1.jpg");
$("#normanPicureIntroduction").html("Original picure:250X400");
$('#changeBack').hide();
$('#changeToWiderPicture').show();
initJcrop();
return false;
});
});
function showCoords(c)
{
$('#x1').val(c.x);
$('#y1').val(c.y);
$('#x2').val(c.x2);
$('#y2').val(c.y2);
$('#w').val(c.w);
$('#h').val(c.h);
};
function clearCoords()
{
$('#coords input').val('');
};
</script>
<link rel="stylesheet" href="css/main.css" type="text/css" />
<link rel="stylesheet" href="css/demos.css" type="text/css" />
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
</head>
<body>
<table>
<tr>
<td>
<img src="img/1.jpg" id="target" /><br>
Picture with Jcrop attached
</td>
<td width=40%> </td>
<td>
<img src="img/1.jpg" id="normalPicture" /><br>
<span id='normanPicureIntroduction'>Original picure:250X400</span>
</td>
</tr>
</table>
<form id="coords"
class="coords">
<div class="inline-labels">
<label>X1 <input type="text" size="4" id="x1" name="x1" /></label>
<label>Y1 <input type="text" size="4" id="y1" name="y1" /></label>
<label>X2 <input type="text" size="4" id="x2" name="x2" /></label>
<label>Y2 <input type="text" size="4" id="y2" name="y2" /></label>
<label>W <input type="text" size="4" id="w" name="w" /></label>
<label>H <input type="text" size="4" id="h" name="h" /></label>
</div>
</form>
<div style="padding-top:20px;">
<button id="changeToWiderPicture" class="btn btn-mini">changeToWiderPicture</button>
<button id="changeBack" class="btn btn-mini" style="display:none;" >changeBack</button>
</div>
</body>
</html>











