首先明确的是,我的页面是html,而且必须是html!
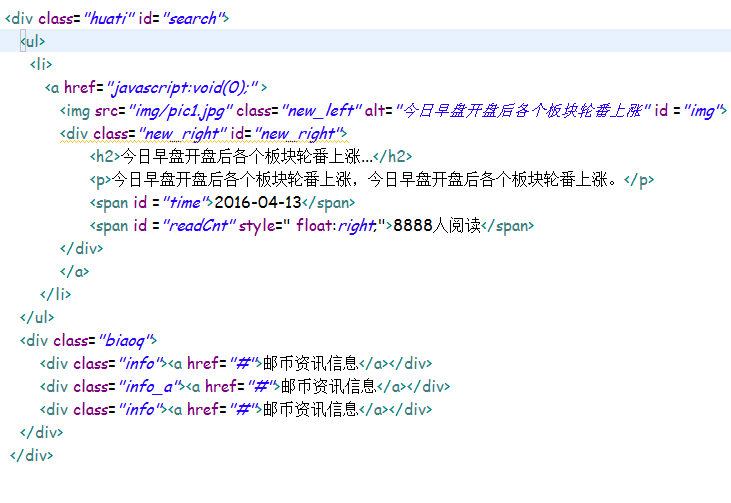
然后在我的html页面中,有一组已经写好的div,前端妹子提供
再次,我已经从后台将数据传到了页面上.
问题来了,我的功能是搜索功能,那么意味着我的数据的数量必然就是不确定的,我现在
只有这一组div,我如何通过这一组div,将所有的数据都显示在页面上
createElement不现实,因为有a标签和img标签,求大神帮忙了
如何通过一组DIV显示多组数据到html页面
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
悬赏问题
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!

 这是div标签
这是div标签