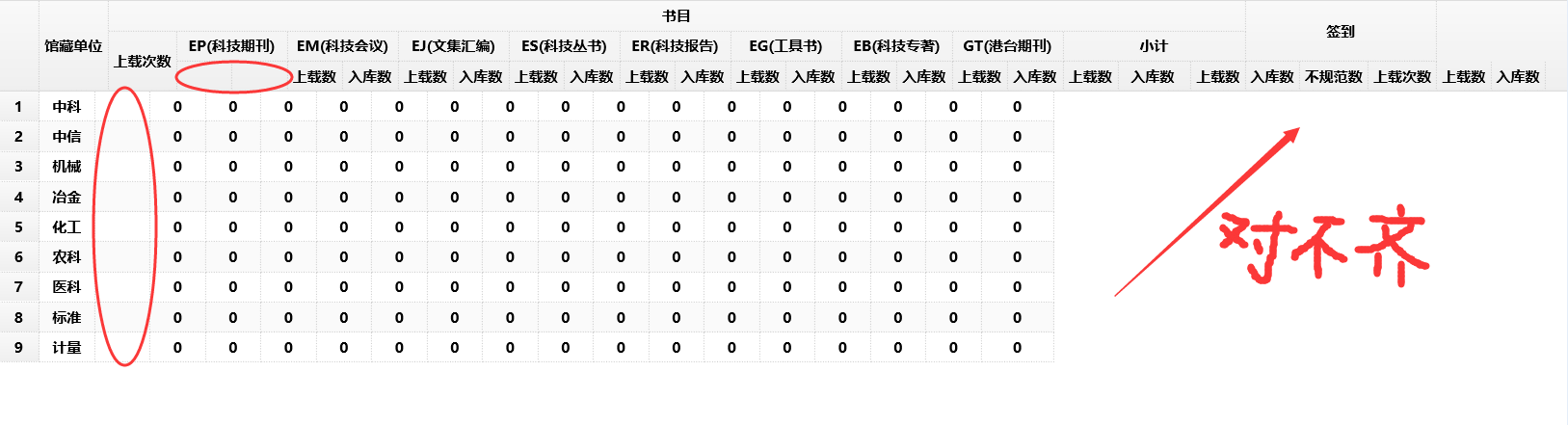
本人新手,求教:表体比表头列少,前面还有红色圈出来的区域不知道哪来的?而且表头列与表体列无法对齐。 来个大神告诉我怎么改,谢谢。
以下是代码:
fit:true,
pagination:true,
fitColumns:true,
nowrap : false,
striped : true,
rownumbers:true,
showFooter:true,
columns: [[
{title:'馆藏单位',colspan:1,rowspan:3},
{title:'书目',colspan:20,rowspan:1},
{title:'签到',colspan:3,rowspan:2},
],[
{title:'上载次数',colspan:1,rowspan:2},
{title:'EP(科技期刊)',colspan:2,rowspan:1},
{title:'EM(科技会议)',colspan:2,rowspan:1},
{title:'EJ(文集汇编)',colspan:2,rowspan:1},
{title:'ES(科技丛书)',colspan:2,rowspan:1},
{title:'ER(科技报告)',colspan:2,rowspan:1},
{title:'EG(工具书)',colspan:2,rowspan:1},
{title:'EB(科技专著)',colspan:2,rowspan:1},
{title:'GT(港台期刊)',colspan:2,rowspan:1},
{title:'小计',colspan:3,rowspan:1}
],[
//馆藏单位
{field:'libCode',width:100,align:'center',sortable:true},
//上载次数
{field:'Count',width:100,align:'center',sortable:true},
//EP(科技期刊)
{field:'epHarvest',title:'上载数',width:100,align:'center',sortable:true},
{field:'epBase',title:'入库数',width:100,align:'center',sortable:true},
//EM(科技会议)
{field:'emHarvest',title:'上载数',width:100,align:'center',sortable:true},
{field:'emBase',title:'入库数',width:100,align:'center',sortable:true},
//EJ(文集汇编)
{field:'ejHarvest',title:'上载数',width:100,align:'center',sortable:true},
{field:'ejBase',title:'入库数',width:100,align:'center',sortable:true},
//ES(科技丛书)
{field:'esHarvest',title:'上载数',width:100,align:'center',sortable:true},
{field:'esBase',title:'入库数',width:100,align:'center',sortable:true},
//ER(科技报告)
{field:'erHarvest',title:'上载数',width:100,align:'center',sortable:true},
{field:'erBase',title:'入库数',width:100,align:'center',sortable:true},
//EG(XXXXXXXX)
{field:'egHarvest',title:'上载数',width:100,align:'center',sortable:true},
{field:'egBase',title:'入库数',width:100,align:'center',sortable:true},
//EB(科技专著)
{field:'ebHarvest',title:'上载数',width:100,align:'center',sortable:true},
{field:'ebBase',title:'入库数',width:100,align:'center',sortable:true},
//GT(港台期刊)
{field:'gtHarvest',title:'上载数',width:100,align:'center',sortable:true},
{field:'gtBase',title:'入库数',width:100,align:'center',sortable:true},
//小计
{field:'',title:'上载数',width:100,align:'center',sortable:true},
{field:'',title:'入库数',width:100,align:'center',sortable:true},
{field:'',title:'不规范数',width:100,align:'center',sortable:true},
//签到
{field:'',title:'上载次数',width:100,align:'center',sortable:true},
{field:'',title:'上载数',width:100,align:'center',sortable:true},
{field:'',title:'入库数',width:100,align:'center',sortable:true},
]],
toolbar:'#tb'
以下是效果图: