1、正确的情况如下图
正确显示的情况的效果图如下:
2、输入用户名和密码后点击登录
输入用户名和密码后点击登录;谷歌浏览器会弹出一个对话框;对话框如下图
对话框提示内容是“希望Google Chome保存您在此网站上使用的密码吗?”,点击按钮“保存密码”后;注销在次登录。
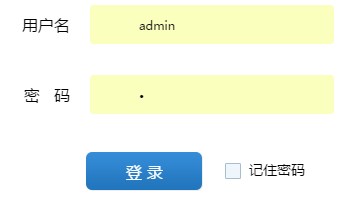
3、input的输入框样式倍改变
注销再次登录后的登录页面input输入框样式改变了;改变的效果如下图
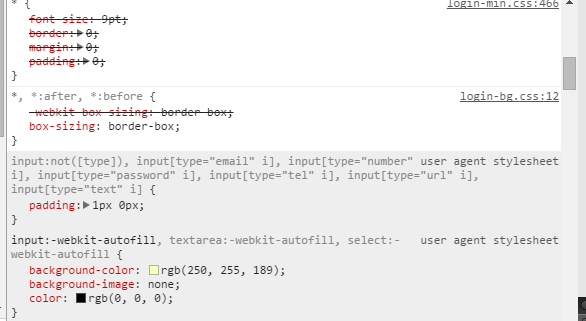
4、检查代码
打开控制台发现谷歌浏览器下的部分样式覆盖了;代码如下;
我使用了两种方法;发现没法覆盖那些样式;
请问有办法解决吗?
