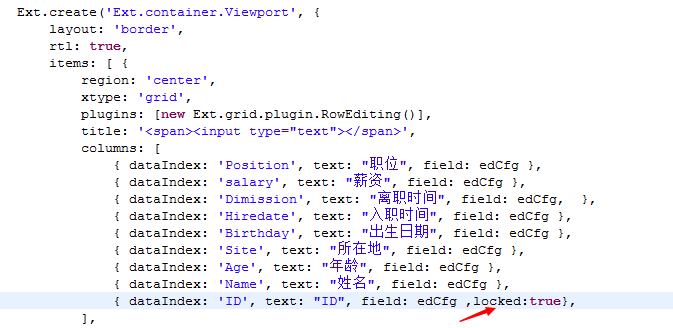
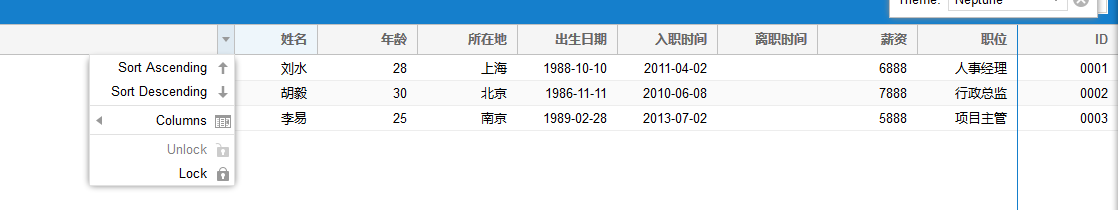
ext出现冻结下拉菜单,需要在 添加locked:true,才能出现冻结菜单选项
添加locked:true,才能出现冻结菜单选项 ,求大神帮忙。我想去除它的隐藏判断条件。让它进入页面的时候就显示
,求大神帮忙。我想去除它的隐藏判断条件。让它进入页面的时候就显示
ext 表头下拉菜单冻结选项不隐藏
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
0条回答 默认 最新
悬赏问题
- ¥15 C#读写EXCEL文件,不同编译
- ¥15 如何提取csv文件中需要的列,将其整合为一篇完整文档,并进行jieba分词(语言-python)
- ¥15 MapReduce结果输出到HBase,一直连接不上MySQL
- ¥15 扩散模型sd.webui使用时报错“Nonetype”
- ¥15 stm32流水灯+呼吸灯+外部中断按键
- ¥15 将二维数组,按照假设的规定,如0/1/0 == "4",把对应列位置写成一个字符并打印输出该字符
- ¥15 NX MCD仿真与博途通讯不了啥情况
- ¥15 win11家庭中文版安装docker遇到Hyper-V启用失败解决办法整理
- ¥15 gradio的web端页面格式不对的问题
- ¥15 求大家看看Nonce如何配置
