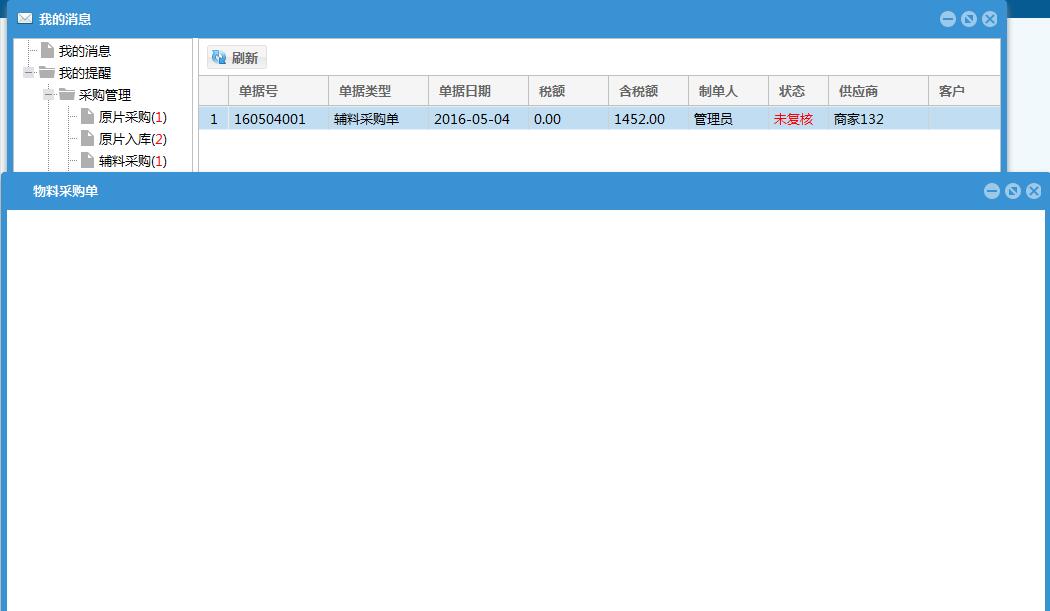
【我的消息】待审核单据列表,双击一条,指向该单据的修改页面,现在问题是,双击出来的是空白页面,可能是没赋上值的原因吗?
win.show();
var form = win.down('form');
form.load({
waitMsg: '正在加载数据...',
waitTitle: '提示',
url: url,
params: { limit: -1, page: -1 },
method: 'POST',
success: function (form, action) {
//form.loadRecord(action.result.data);
},
failure: function (form, action) {
Ext.Msg.alert('操作失败', '失败' + action.result.data);
}
});