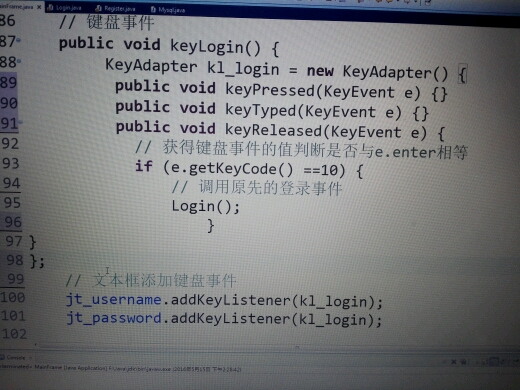
按了enter之后,登录之后的窗口没有弹出来??这是为什么??大神们请教一下?
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
java登录enter键盘事件没有反应。。。。
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 Royal_lr 2016-05-15 09:46关注
Royal_lr 2016-05-15 09:46关注调试一下,看是哪一步错了
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-03-03 13:19森林一小只的博客 键盘事件,没反应import javax.swing.*;import java.awt.event.KeyAdapter;import java.awt.event.KeyEvent;import java.awt.event.KeyListener;public class TestKey extends JFrame {public TestKey() {MyPanel ...
- 2021-04-23 06:01四号学长的博客 /** * 测试从键盘读取用户的......linux 下获取按键响应事件 1、问题 通过一个死循环将读取键盘对应的设备文件将触发键盘事件在屏幕上打印出来,按 esc 退 出程序 代码是在 unbuntu10.04 编译执行.........
- 2018-01-06 15:51Dream_ling的博客 (e.getKeyChar() == KeyEvent.VK_ENTER ) { //可以写你的登入程序了 } } }; JTextField f1 = new JTextField( 18 ); JPasswordField f2 = ...
- 2022-04-06 21:17这种模拟键盘操作通常涉及到Java的事件处理和输入输出系统。下面将详细介绍如何在Java中实现这一功能。 首先,Java并不直接提供一个内建的方法来模拟键盘输入,但我们可以通过第三方库如`Robot`类来实现。`Robot`是...
- 2020-08-28 21:37Java中获取键盘输入值是程序开发过程中常见的情形,但Java中并没有像C语言的scanf()或C++的cin()这样的现成函数来获取键盘输入值。因此,开发者们需要依靠其他方法来获取键盘输入值。在本文中,我们将介绍Java中获取...
- 2018-01-12 15:36在Java编程领域,模拟鼠标和键盘操作是一项实用的技术,它能够帮助开发者自动化执行一系列复杂的用户交互,例如在测试脚本中模拟用户行为或自动化数据输入等。本篇将深入探讨如何在Java中实现这一功能,并结合提供的...
- 2011-07-05 23:28在Java编程环境中,有时我们需要对用户的输入事件进行特定的控制,比如在开发特定的应用程序时,可能希望禁用鼠标右键菜单或者键盘某些特定按键的功能。这个任务涉及到Java的事件处理机制,主要涵盖AWT(Abstract ...
- 2021-02-12 13:49weixin_39914107的博客 1js 里面的键盘事件经常用到,所以收集了键盘事件对应的键码来分享下:2 keyCode 8 =BackSpace BackSpace3 keyCode 9 =Tab Tab4 keyCode 12 =Clear5 keyCode 13 =Enter6 keyCode 16 =Shift_L7 keyCode 17 =Control_...
- 2022-10-04 22:19Alita11101_的博客 本文将讲述监听事件中的最后一类:键盘监听
- 2020-12-12 08:29不过在IE6,safari4,ff3.5,opera10,chrome中,按Enter,不但激发form的submit事件,同时也会激发提交按钮的onclick,激发顺序为提交按钮的 onclick → form 的 onsubmit。 键盘事件 键盘事件 [Ctrl+A 全选 ...
- 2021-03-01 06:56中关村88楼的博客 一、事件二、事件流三、事件处理程序四、IE事件处理程序五、事件对象六、事件对象的公共成员七、鼠标事件DOM3级事件中定义了9个鼠标事件。mousedown:鼠标按钮被按下(左键或者右键)时触发。不能通过键盘触发。mouseup...
- 2025-03-09 00:15南城花随雪。的博客 java模拟键盘鼠标(附带源码)
- 2021-03-07 23:26kay沐若的博客 折腾了很久,终于把登入界面的键盘监听加上了,内容很简单。其实想到的话也挺简单的,毕竟可以从鼠标监听事件推测过来。假设我们是如下的登入界面:我们需要对文本框进行监听,而不是对整个JFrame对象进行监听,所以...
- 2025-03-07 00:15南城花随雪。的博客 java实现模拟键盘鼠标(附带源码)
- 2021-04-22 14:37蓬岸 Dr.Quest的博客 import java.awt.event.KeyAdapter;import java.awt.event.KeyEvent;import javax.swing.JButton;import javax.swing..../*** 键盘事件类,按下回车则模拟鼠标点击登录、确认按钮(用在登录窗体和更改密码窗体)*...
- 2022-08-15 19:58Backbody_的博客 实现键盘监听,enter键登录
- 2020-08-16 10:06今天有写代码吗的博客 将回车事件绑定在密码输入框上,当按下回车时,触发按钮的功能。 如图,在密码框输入完成后,按回车即可登录,即实现了想要的功能。 代码如下: jPasswordField.addKeyListener(new KeyAdapter() { @Override ...
- 2023-11-27 11:03小小程序拿捏的博客 【代码】java操作鼠标和键盘。
- 2022-09-17 16:37Java开发r的博客 java控制键盘
- 没有解决我的问题, 去提问