
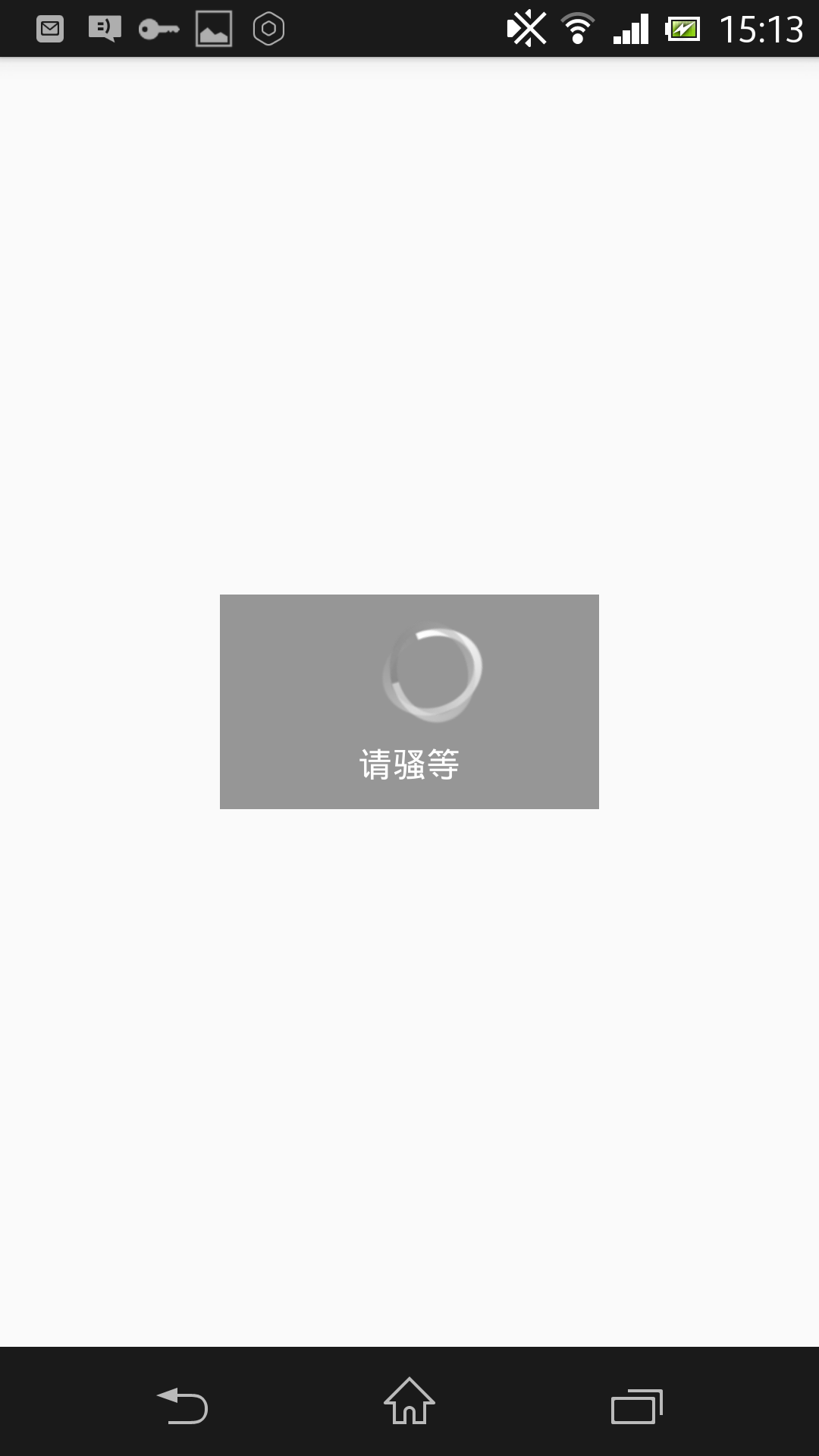
为什么只有索尼手机才出现这种怪现象呢?
ProgressBar都扭曲变形了。
请问有没有大神之前遇到过这样的问题,能否分享一下解决的经验?
代码如下:
private void showProgress()
{
mProgressDialog = new Dialog(this, R.style.CustomDialog);
mProgressDialog.setCanceledOnTouchOutside(true);
mProgressDialog.getWindow().setLayout(500,
LinearLayout.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(500,
LinearLayout.LayoutParams.WRAP_CONTENT);
params.gravity = Gravity.CENTER_HORIZONTAL;
View view = LayoutInflater.from(this).inflate(R.layout.common_dialog,
null);
mProgressDialog.getWindow().setContentView(view, params);
try
{
mProgressDialog.show();
}
catch (WindowManager.BadTokenException e)
{
Log.e("BadTokenException",
"Catch WindowManager.BadTokenException");
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#66000000"
android:gravity="center_horizontal"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progressBar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="6dp"
android:text="请骚等"
android:textColor="@android:color/white"
android:textSize="15sp" />
</LinearLayout>
<style name="CustomDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<!--边框-->
<item name="android:windowIsFloating">true</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">true</item>
<!--半透明-->
<item name="android:windowNoTitle">true</item>
<!--无标题-->
<item name="android:backgroundDimEnabled">false</item>
<!--模糊-->
<item name="android:backgroundDimAmount">0.6</item>
</style>
