
<script type="text/javascript">
var canvas,context;
function window_onload(){
canvas = document.getElementById("myCanvas");
ctx = canvas.getContext("2d");
setInterval("draw()",1000);
}
</script>
</head>
<body onLoad="window_onload()">
<canvas width="800" height="800" id="myCanvas"></canvas>
</body>
</canvas>
<script>
function draw(){
var radius=250;
var now=new Date();
var sec=now.getSeconds();
var mins=now.getMinutes();
var hour=now.getHours();
ctx.save();
ctx.clearRect(0,0,800,800);
ctx.translate(400,400);
ctx.rotate(-Math.PI/2);
ctx.stroke();
ctx.save();
/*画圆盘*/
ctx.lineWidth="7";
ctx.beginPath();
ctx.arc(0,0,250,2*Math.PI,false);
ctx.stroke();
ctx.restore();
/*画小时刻度*/
ctx.save();
ctx.strokeStyle="blue";
ctx.lineWidth="3";
ctx.beginPath();
for(x=0;x<12;x++){
ctx.rotate(30*Math.PI/180);
ctx.moveTo(240,0);
ctx.lineTo(200,0);
}
ctx.stroke();
ctx.restore();
/*画分钟刻度*/
ctx.save();
ctx.strokeStyle="red";
ctx.beginPath();
for(x=0;x<60;x++){
if(x%5!=0){
ctx.moveTo(240,0);
ctx.lineTo(220,0);
}
ctx.rotate(6*Math.PI/180);
}
ctx.stroke();
ctx.restore();
/*画秒针*/
ctx.save();
ctx.rotate(sec*6*Math.PI/180);
ctx.strokeStyle="red";
ctx.beginPath();
ctx.moveTo(190,0);
ctx.lineTo(0,0);
ctx.stroke();
ctx.restore();
ctx.save();
ctx.restore();
ctx.restore();
}
</script>
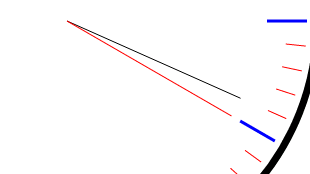
以上为代码,为啥钟上会有两个秒针?
