这是前台显示的:
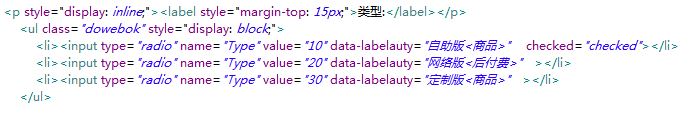
这是html
5条回答 默认 最新
 斯洛文尼亚旅游 2016-05-28 12:34关注
斯洛文尼亚旅游 2016-05-28 12:34关注前面2个能排在一起,最后一个掉下来,目测是容器的宽度不够大,设置p的宽度大一些,也可能是ul的宽度或者p元素的父元素的宽度,自己f12打开浏览器开发工具看是那个控制宽度的,修改那个元素的宽度更加大,能容下3个li
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 根据以下文字信息,做EA模型图
- ¥15 删除虚拟显示器驱动 删除所有 Xorg 配置文件 删除显示器缓存文件 重启系统 可是依旧无法退出虚拟显示器
- ¥15 vscode程序一直报同样的错,如何解决?
- ¥15 关于使用unity中遇到的问题
- ¥15 开放世界如何写线性关卡的用例(类似原神)
- ¥15 关于并联谐振电磁感应加热
- ¥60 请查询全国几个煤炭大省近十年的煤炭铁路及公路的货物周转量
- ¥15 请帮我看看我这道c语言题到底漏了哪种情况吧!
- ¥60 关机时蓝屏并显示KMODE_EXCEPTION_NOT_HANDLED,怎么修?
- ¥66 如何制作支付宝扫码跳转到发红包界面
