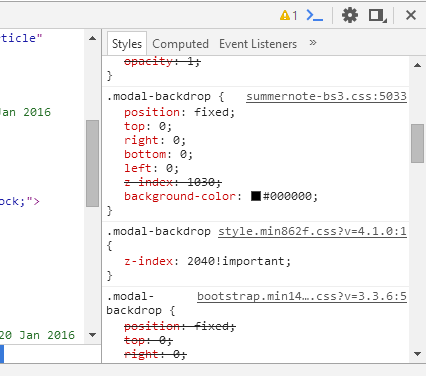
遮罩层样式!
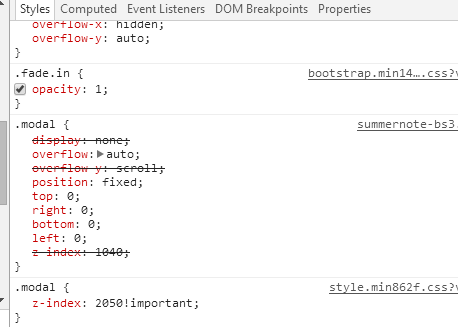
模态框样式
悬赏问题
- ¥20 delta降尺度方法,未来数据怎么降尺度
- ¥15 c# 使用NPOI快速将datatable数据导入excel中指定sheet,要求快速高效
- ¥15 再不同版本的系统上,TCP传输速度不一致
- ¥15 高德地图点聚合中Marker的位置无法实时更新
- ¥15 DIFY API Endpoint 问题。
- ¥20 sub地址DHCP问题
- ¥15 delta降尺度计算的一些细节,有偿
- ¥15 Arduino红外遥控代码有问题
- ¥15 数值计算离散正交多项式
- ¥30 数值计算均差系数编程
